Après la partie théorique, place à la pratique !
Dans cet article, nous allons détailler comment créer une Web API en utilisant un template de projet ASP .NET Core et le framework .NET Core.
A la fin du tutoriel vous aurez développé une API REST en .NET Core présenté par Swagger. J’utilise Visual Studio 2017 pour mes développements (v15.6.6 actuellement).
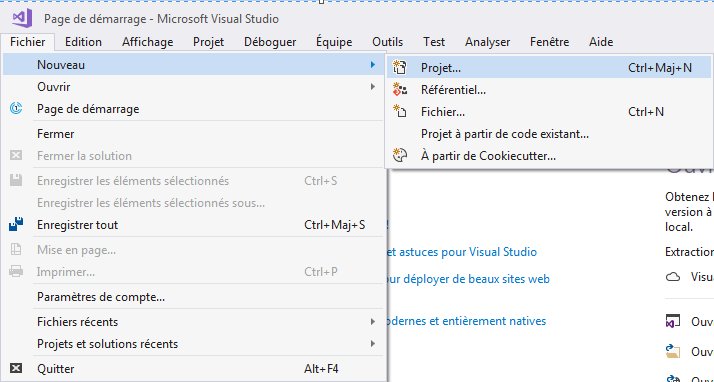
Démarrer Visual Studio 2017 et sans plus attendre :

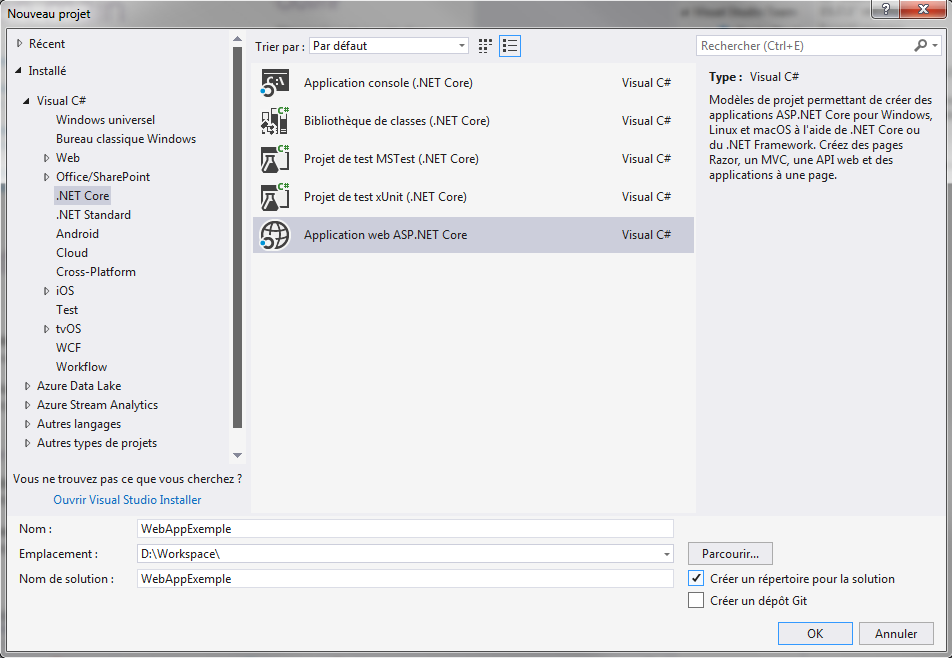
Puis :

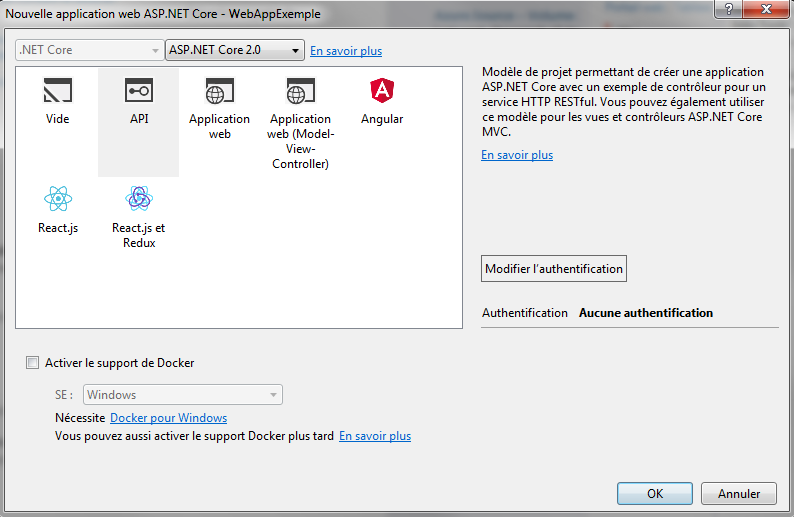
On voit ensuite que l’on va utiliser le framework .Net Core 2.0, dernière version stable actuellement, et créer un projet de type API.

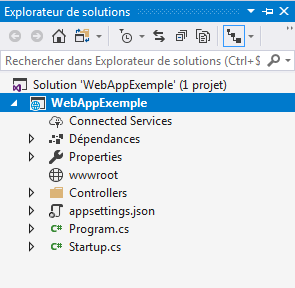
Visual Studio nous prépare notre solution que je nomme WebAppExemple :

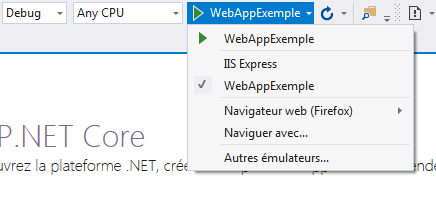
Sélectionnez maintenant “WebAppExemple” à la place de IIS Express comme ci-dessous. Ainsi votre exécution ne dépendra plus de IIS et votre projet sera auto-hebergé grâce au composant Kestrel de .Net Core :


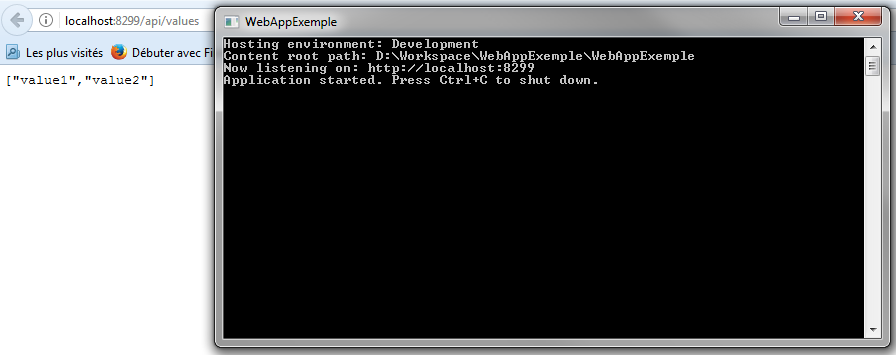
Votre WEB API est désormais accessible en local sur le port 8299 !
Notre ControllerValues n’étant pas des plus utiles, je vais maintenant créer une classe d’entité métier et son API !
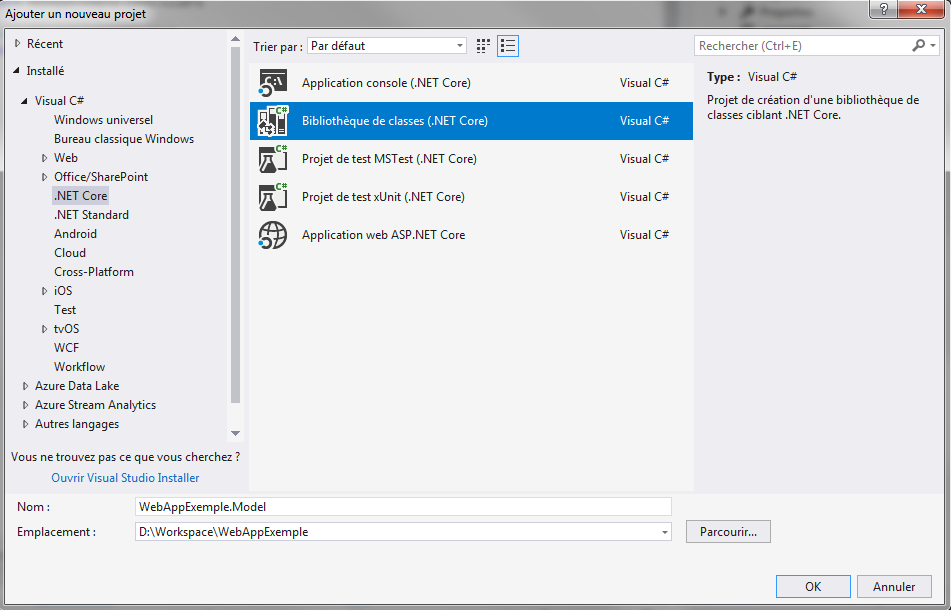
Première étape, création d’un projet WebAppExemple.Model dans notre solution :

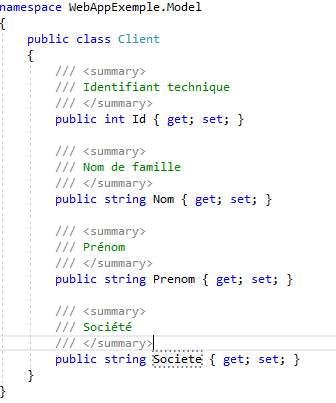
On y ajoute une classe Client. Client représente une entité métier dans notre modèle de donnée.

Pour gérer notre modèle justement, je vais utiliser Entity Framework Core. Ce framework est un ORM (Object Relational Mapping) et permet comme son nom l’indique de faire le lien entre des classes C# (logique objet) et une base de données relationnelles (SGBDR comme SQLServer).
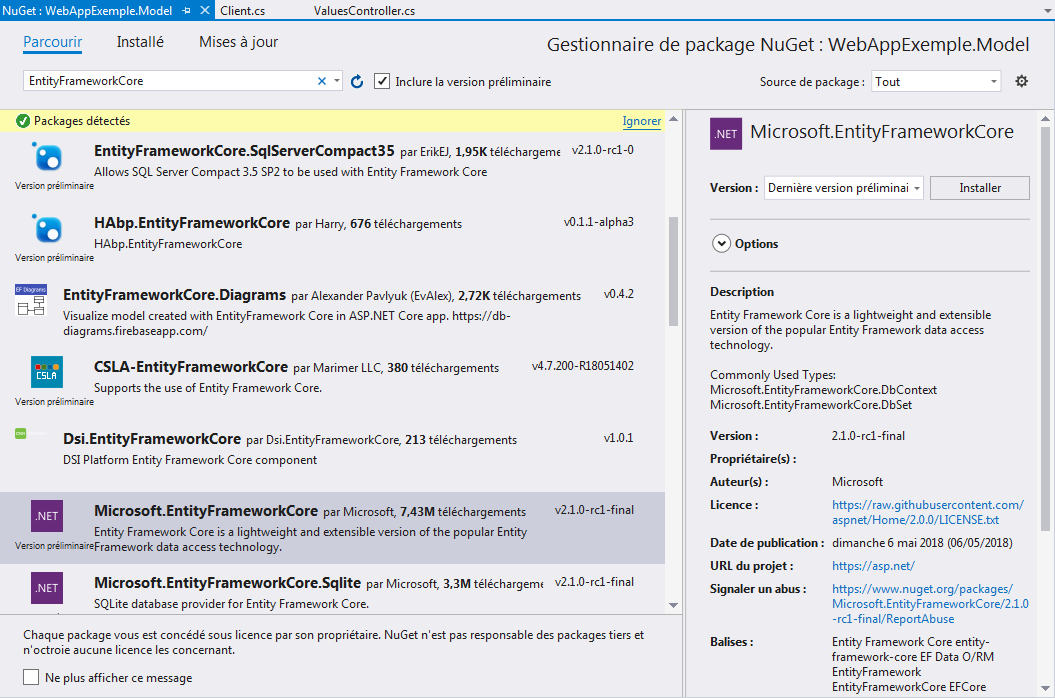
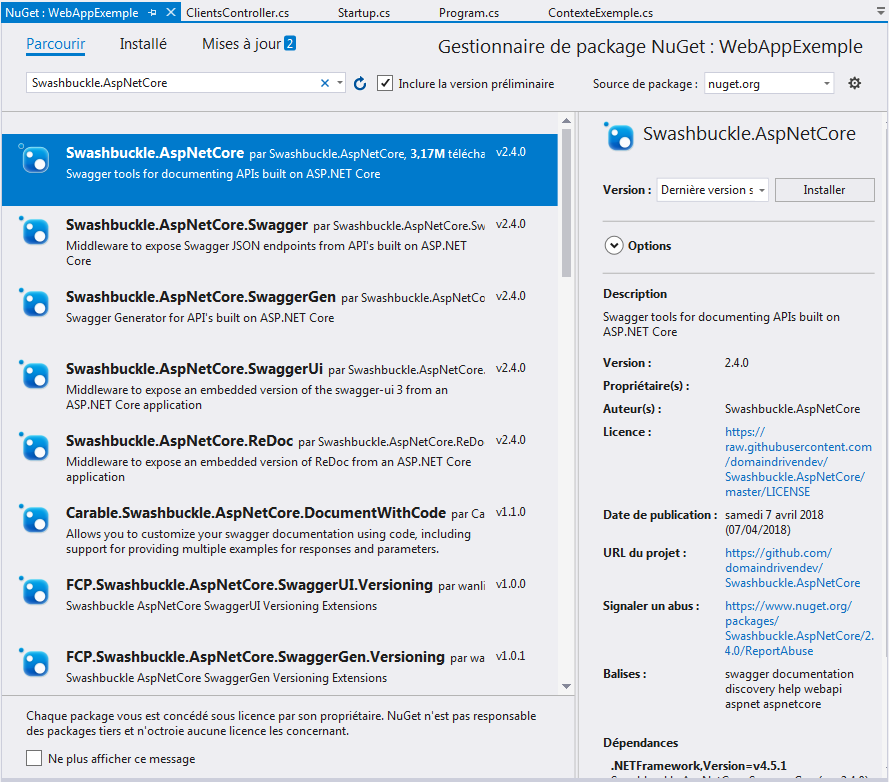
Dans l’explorateur de solution, clic droit sur notre projet Model et sélectionnez “Gérer les packages Nuget…”, vous obtiendrez cet écran :

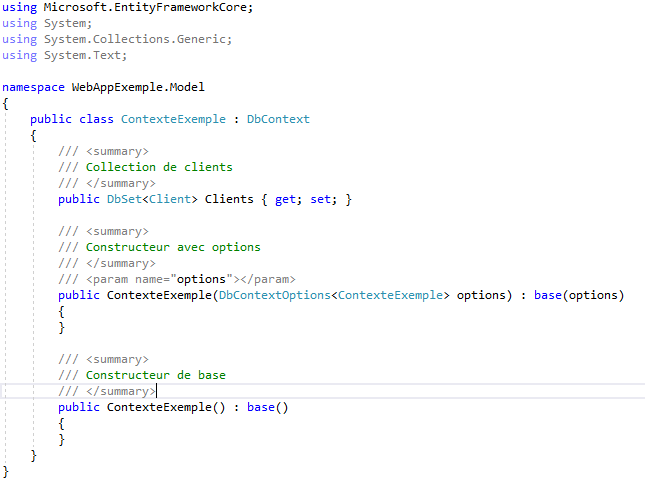
Recherchez EntityFrameworkCore et installez le ! Nous pouvons maintenant créer une nouvelle classe de type DbContext pour gérer notre modèle de donnée. Notre entité ContexteExemple contiendra une collection d’entités Clients :

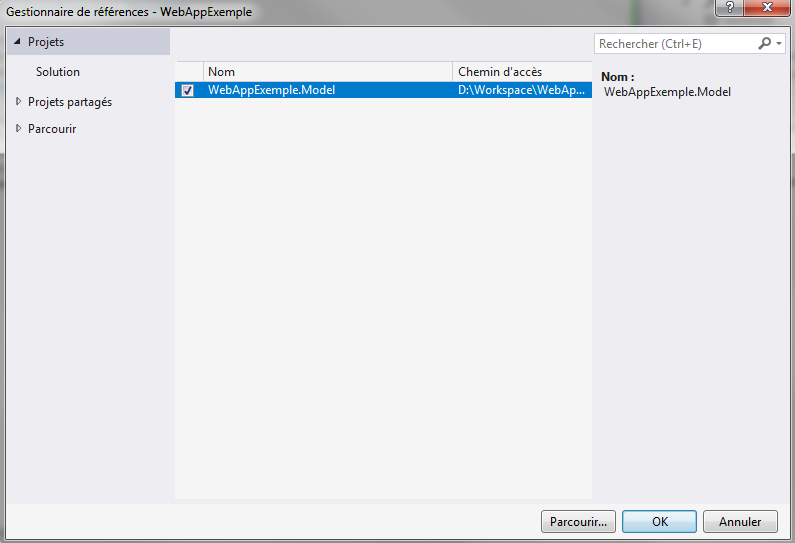
Avant de pouvoir aller plus loin, je dois ajouter une dépendance entre mes deux projets. Via le gestionnaire de références, j’ajoute une dépendance dans WebAppExemple :

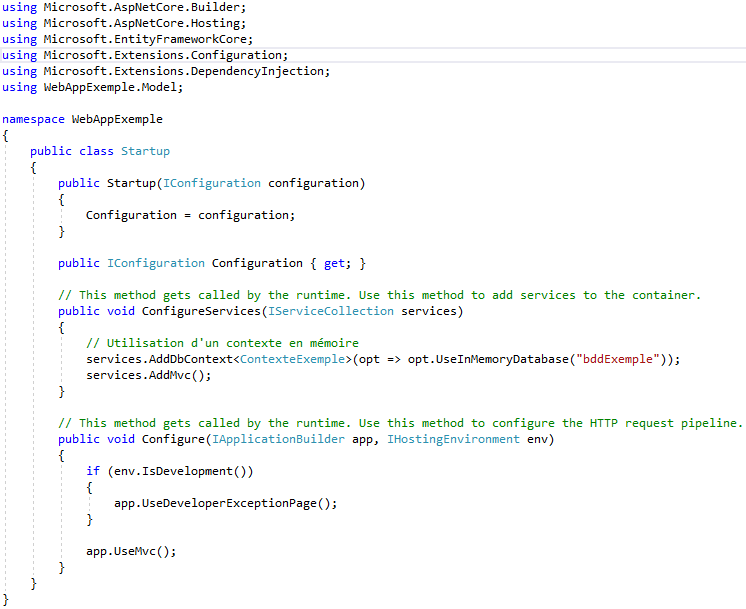
Pour pouvoir utiliser notre ContexteExemple, il faut déclarer cette classe en tant que Service. Cela se passe dans la classe Startup, méthode ConfigureServices. Cette méthode permet de gérer l’injection de dépendance de notre projet.
Très brièvement l’injection de dépendance (IoC) permet de gérer un catalogue des types abstrait (interfaces) lié à leurs implémentation. Le conteneur d’IoC permettra d’obtenir pour chaque type abstrait, l’implémentation correspondante.
Pour une présentation plus complète du sujet, je vous invite à lire cet article très complet : developpez.com
Pour qu’à l’exécution, la classe ContexteExemple puisse être utilisée, je dois la déclarer via la méthode AddDbContext comme ci-dessous :

Je déclare ici que notre base de données sera uniquement “In Memory”. Il n’y aura donc pas de BDD physique comme SQLServer ou SQLite.
A présent que notre entité Client est créée et gérée au sein d’un contexte de donnée, nous avons besoin d’une API pour exposer les opérations CRUD à réaliser sur cette entité : Create / Read / Update / Delete.
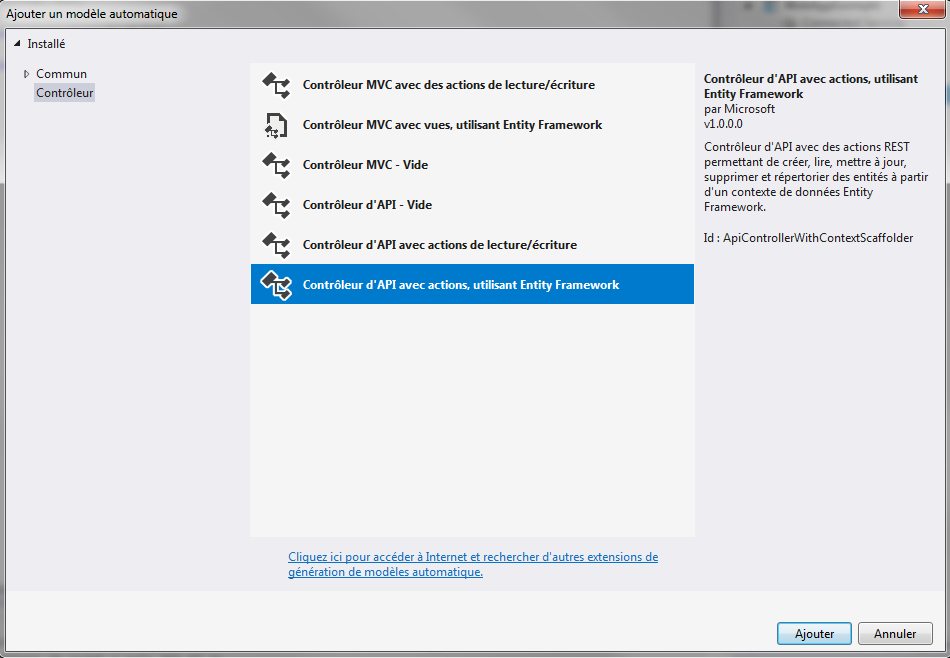
Pour se faire, clic droit sur notre dossier Controllers, Ajouter, Contrôleur puis :
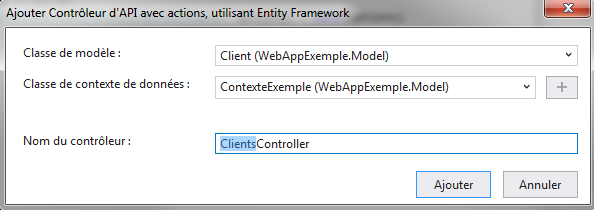
On déclare que notre Contrôleur permet de gérer notre entité Client au sein de notre ContexteExemple :

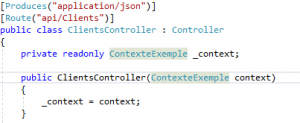
On obtient alors une classe ClientsController prête à l’emploi contenant toutes les méthodes de base. Ces méthodes que je vous laisse découvrir manipule des objets Clients en lecture / écriture / modification et suppression, dans un contexte EntityFramework géré en mémoire.
Bien sur vous pouvez enrichir votre API en rajoutant les fonctionnalités de votre choix sur notre entité Client !
A noter le constructeur de notre classe ClientsController :

Grace à l’injection de dépendance un ContexteExemple sera instancié automatiquement à l’appel de ClientsController.
A l’exécution de notre projet, on notera qu’une nouvelle URL est accessible : http://localhost:8299/api/clients ! Cependant en l’état son utilisation est peu évidente ! Pour répondre à ce problème, une solution : Swagger !
Premièrement ajoutons à notre projet WebAppExemple les dépendances nécessaires :

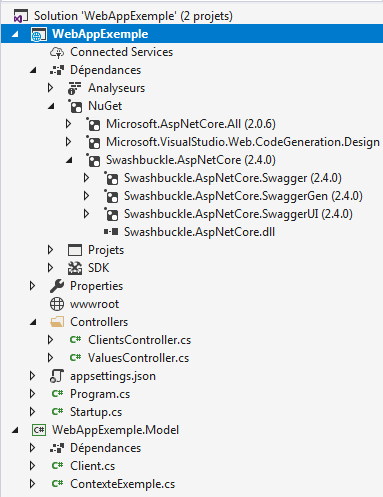
En ce moment votre projet devrait ressembler à ceci :

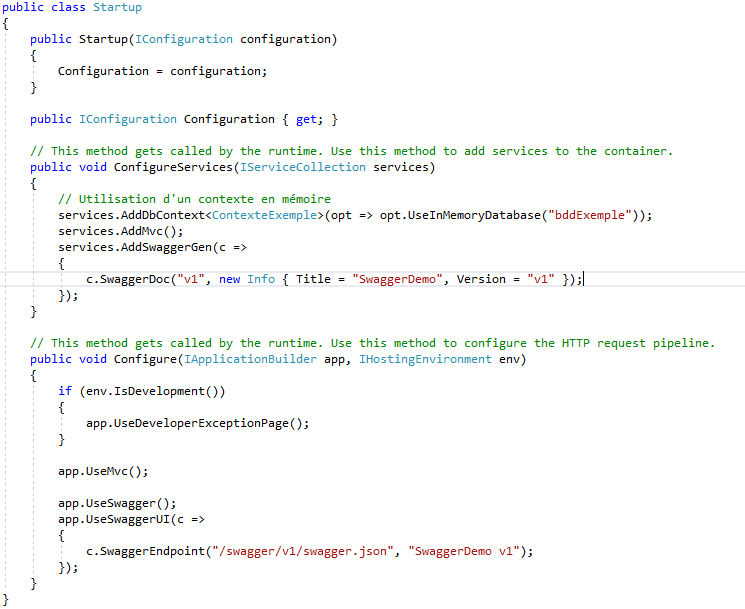
Je dois maintenant configurer l’utilisation de Swagger dans nos méthodes Configure et ConfigureServices :

La méthode Configure demande de générer la documentation Swagger en JSON et d’utiliser SwaggerUI pour la présenter. Dans ConfigureServices je dois enregistrer mon service Swagger en lui précisant la version de notre API, ainsi que le titre.
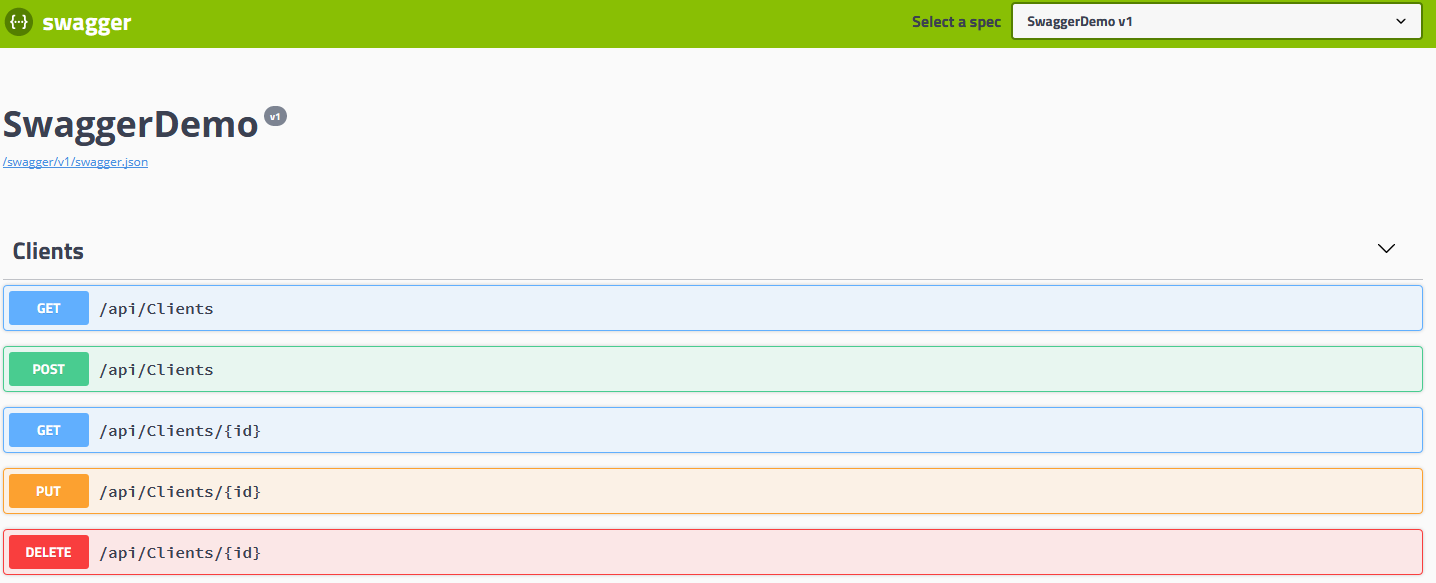
Je vous invite maintenant à lancer votre application et accéder à l’url http://localhost:8299/swagger/ et ….


Cet outils nous permet plusieurs choses :
- Pouvoir visualiser facilement les opérations accessibles de notre API.
- Partager facilement une documentation entre les développeurs.
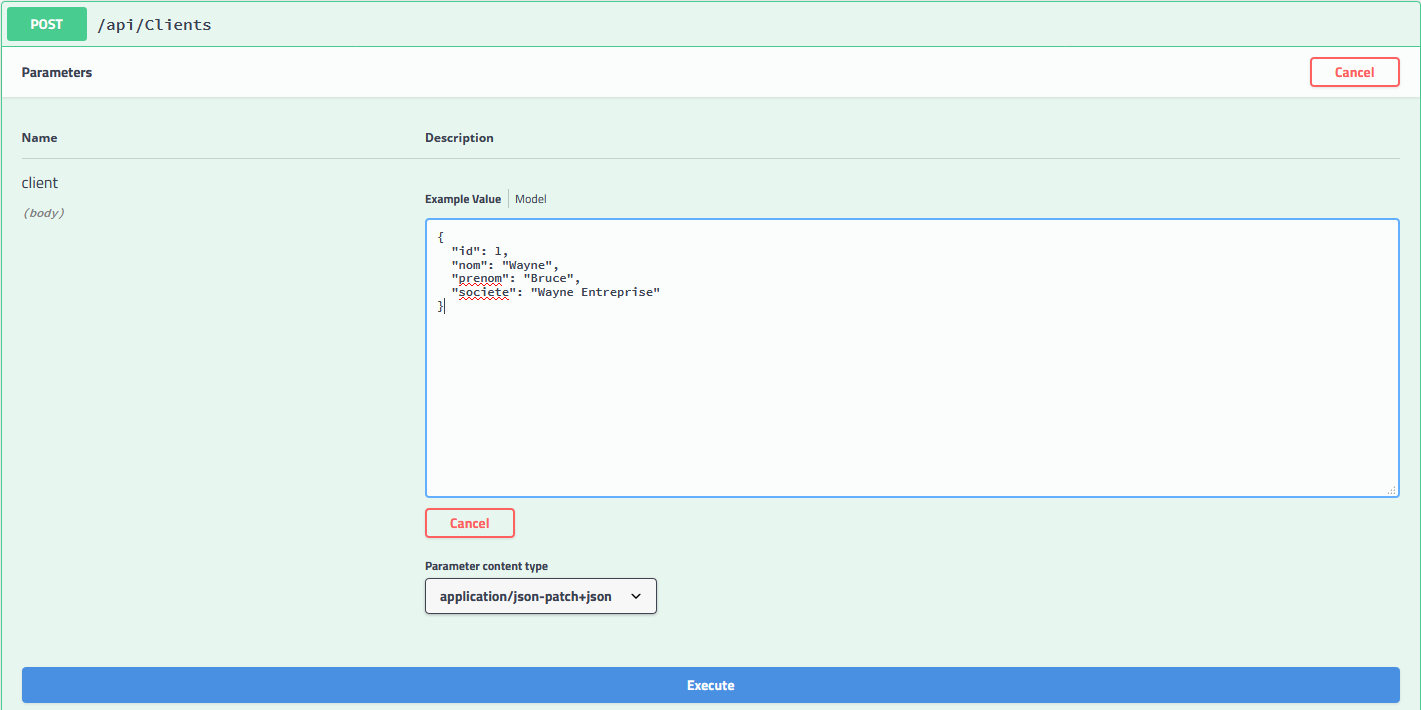
- Pouvoir tester facilement nos méthodes via l’interface générée.
Je vous laisse tester nos différentes méthodes et vous verrez que l’on peut gérer la création (POST), la modification (PUT), la suppression (DELETE) et la lecture (GET) de nos clients !
Le code source de ce tutoriel est disponible sur GitHub.