Hello !
Un sujet d’actualité aujourd’hui, suite au récent rachat de GitHub par Microsoft, avec la configuration d’un pipe DevOps à partir d’un projet GitHub et en bonus la présentation des slots de déploiement Azure.
Nous allons donc brancher VSTS sur un projet de mon dépôt GitHub.
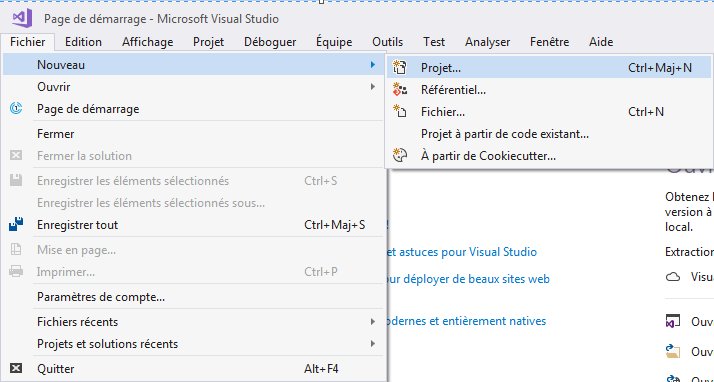
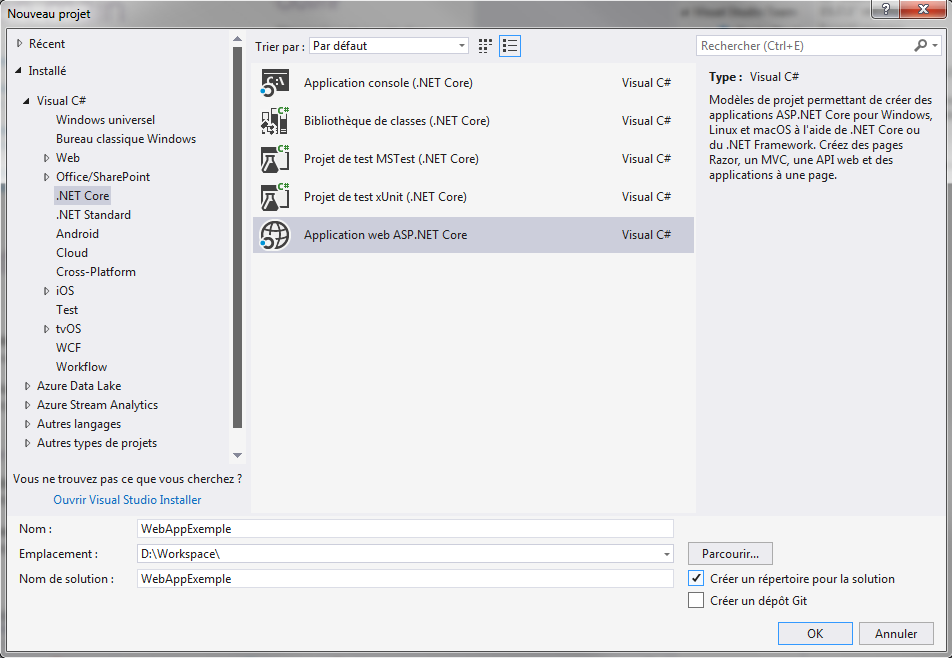
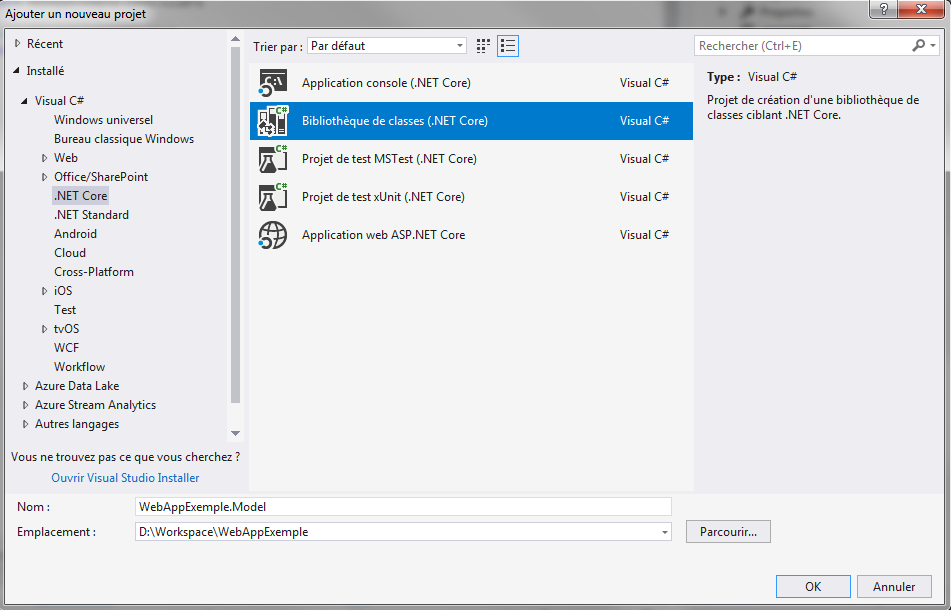
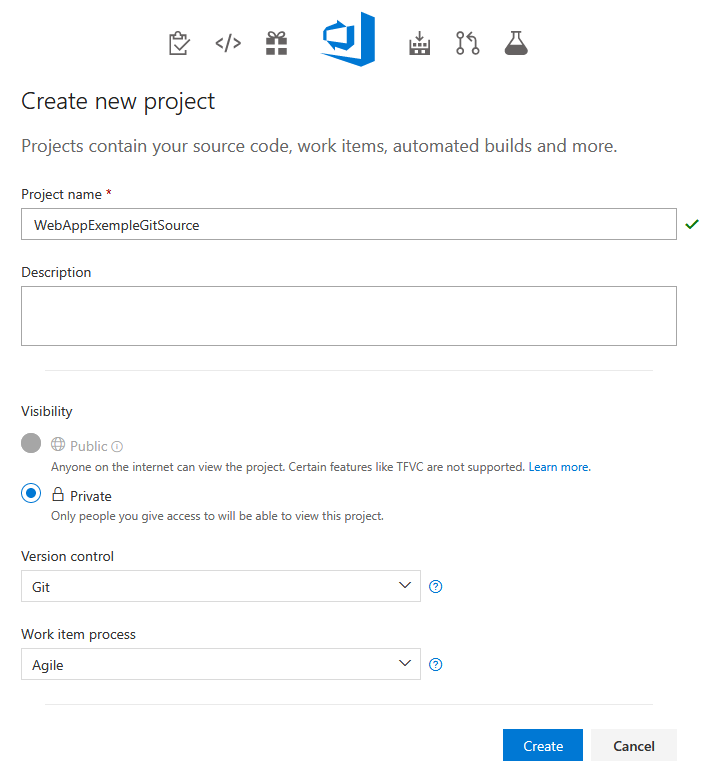
On commence par créer un nouveau projet :
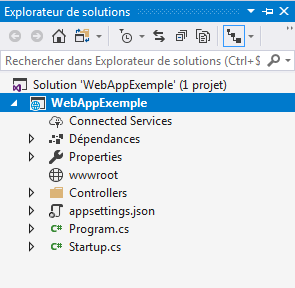
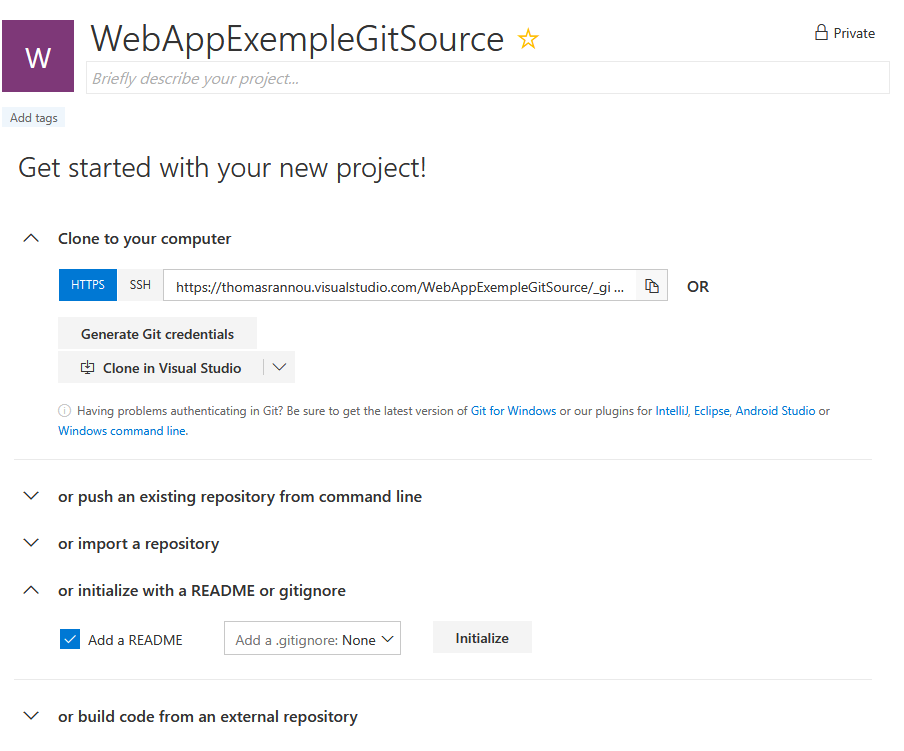
 Initialisation du dépôt :
Initialisation du dépôt :

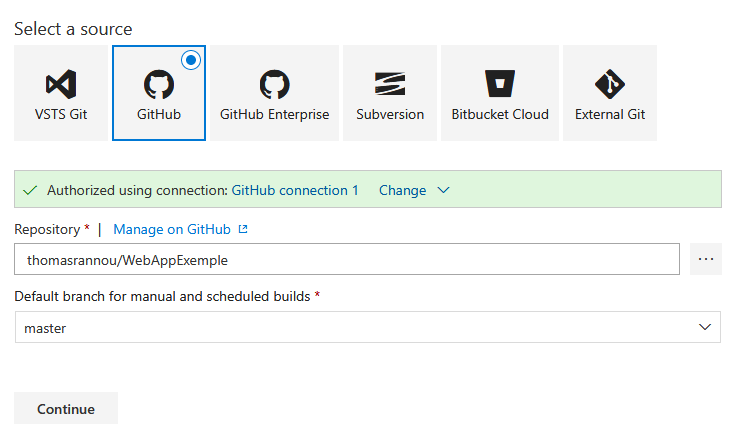
Sélectionner Build and Release > Build > New pipeline et choisir GitHub 🙂

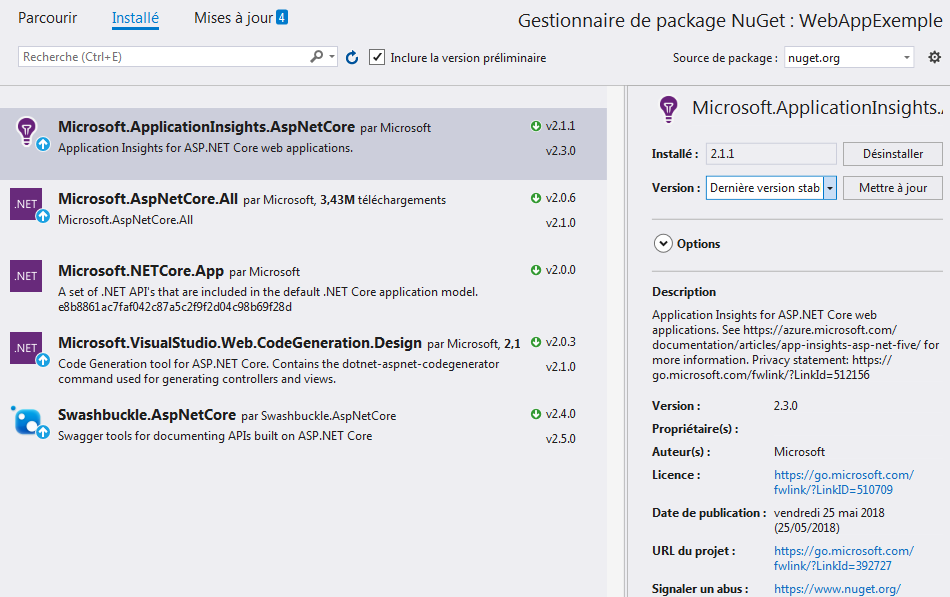
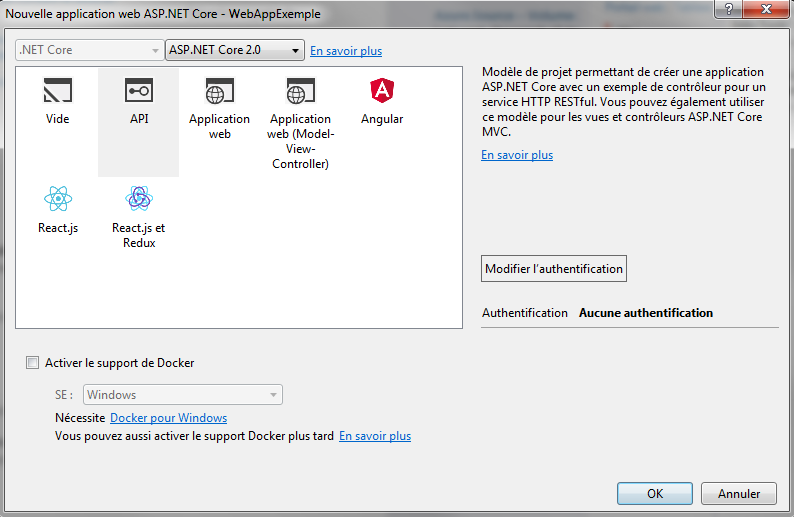
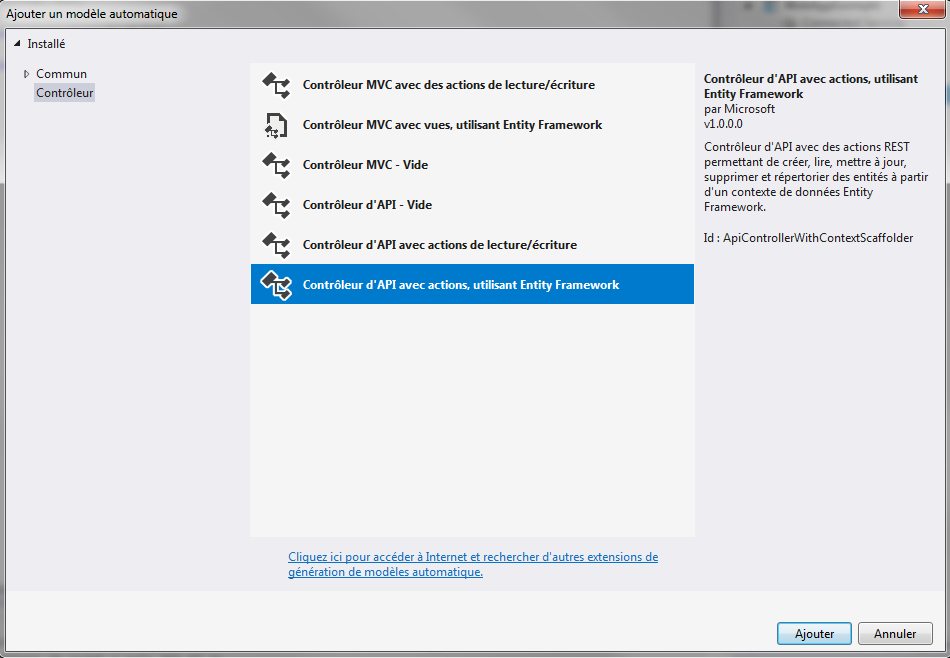
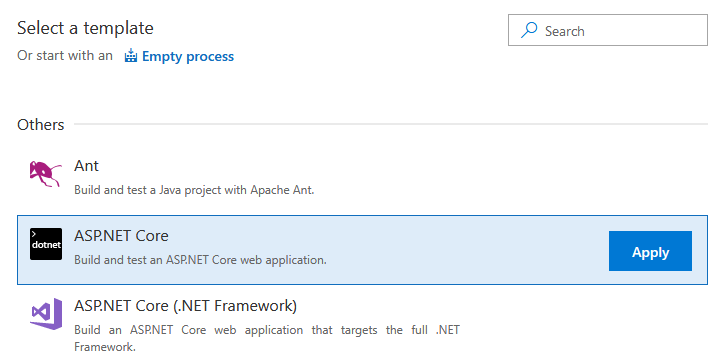
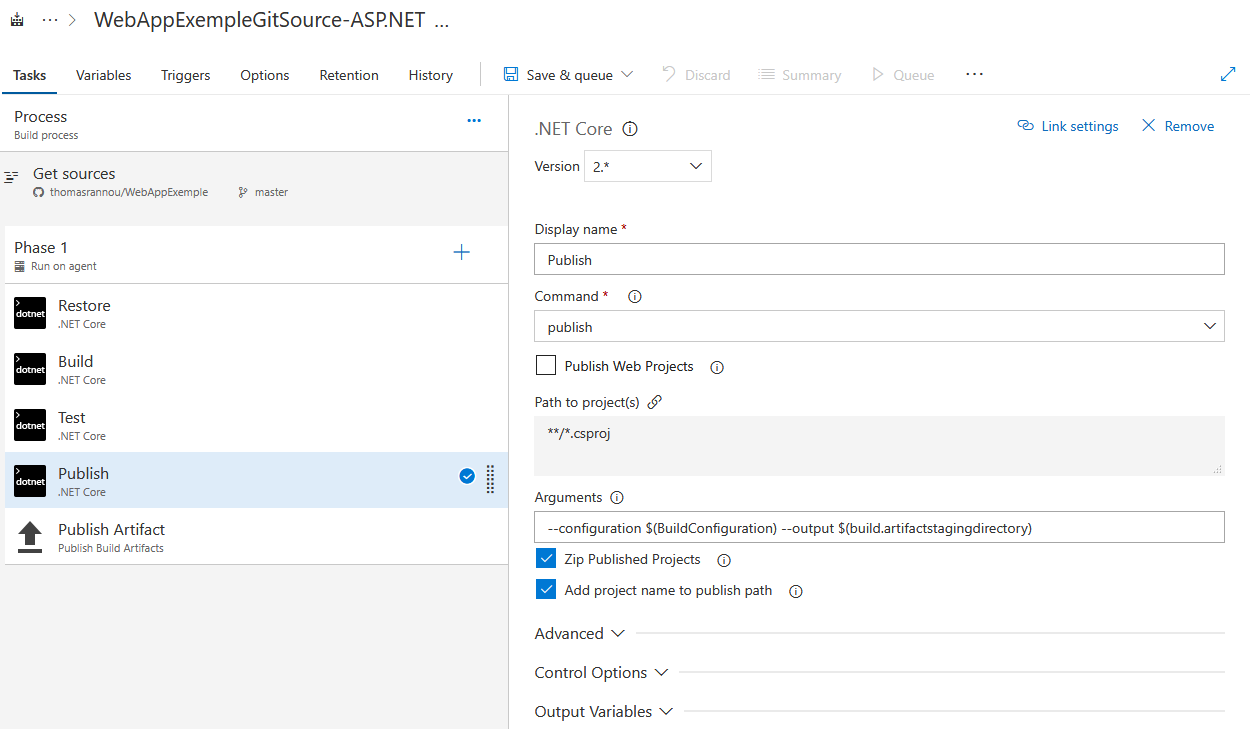
Il s’agit toujours d’un projet ASP.NET Core :

On pense à décocher “Publish Web Projects” qui ne concerne pas le type de projet WebAPI :

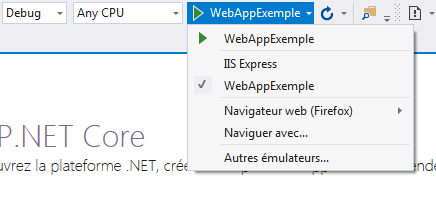
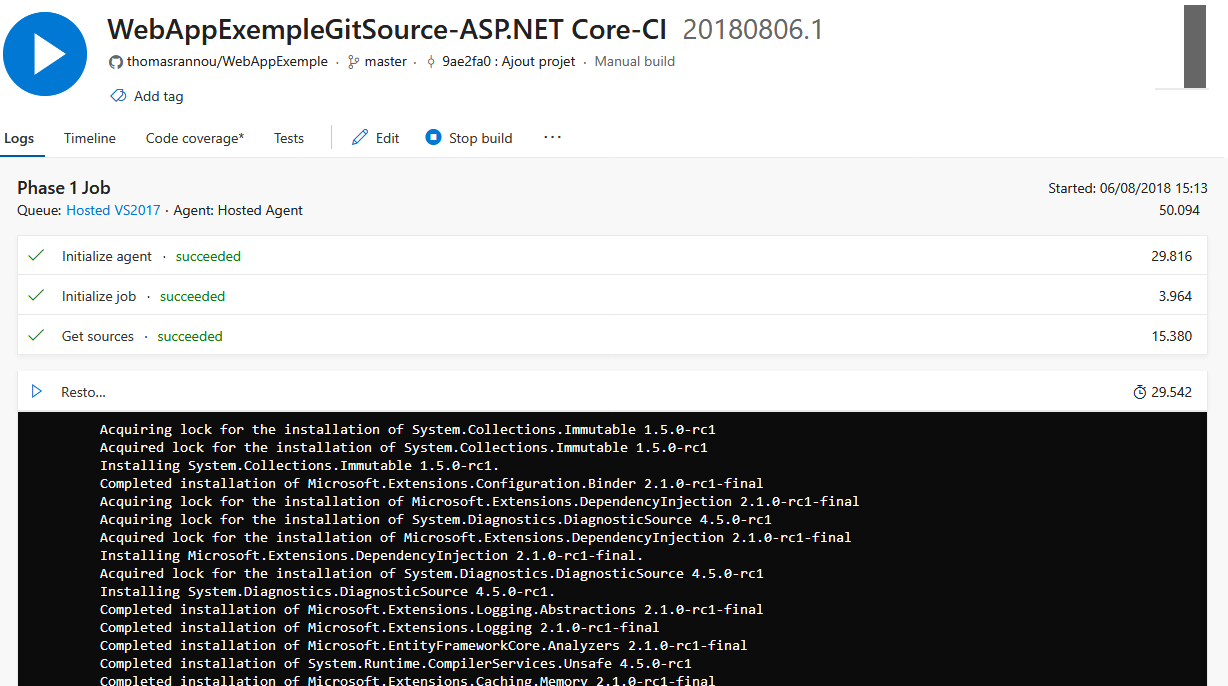
Et on lance une build !

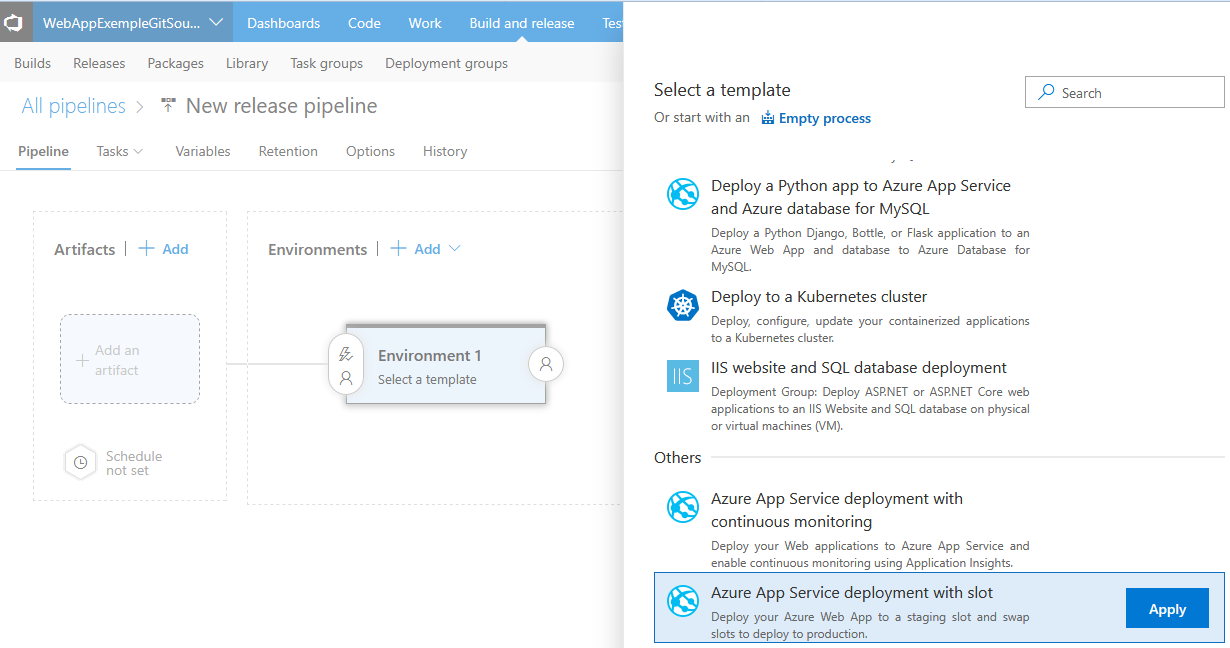
Nous pouvons maintenant configurer notre Release. Build and Release > Release > New definition. Nous allons choisir un template un peu différent de ce que nous avons déjà testé jusqu’a présent !

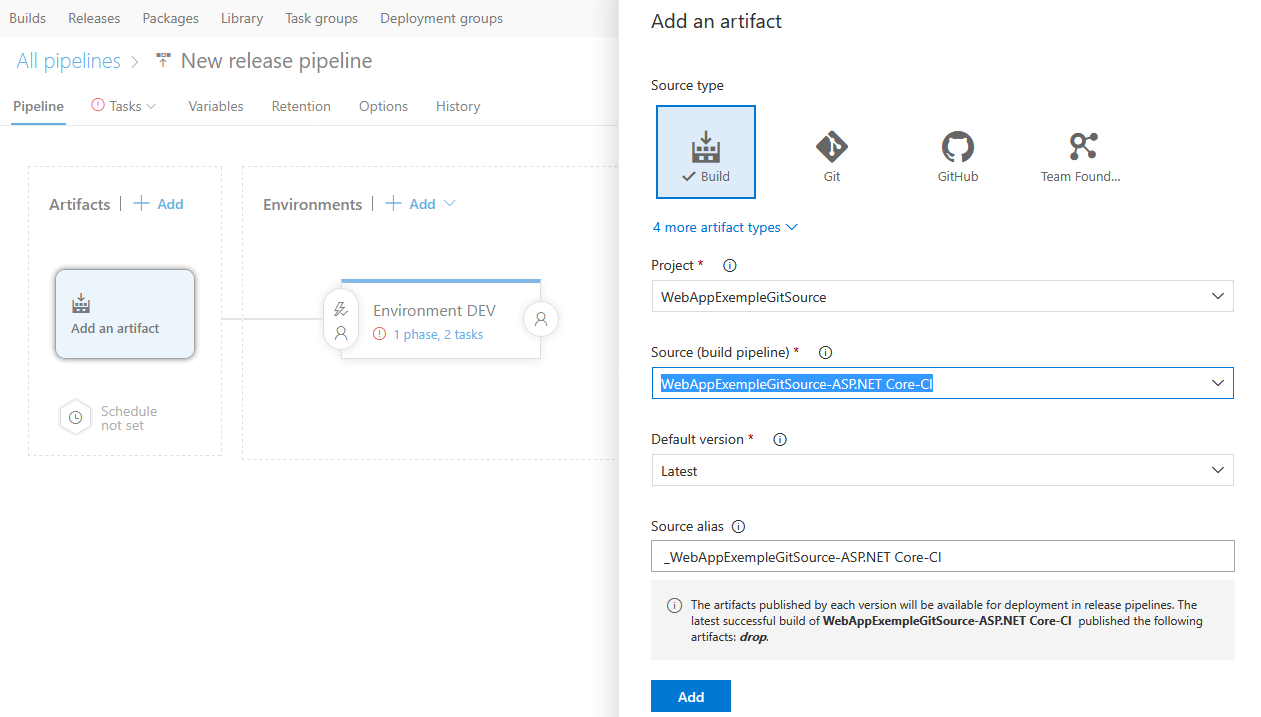
Je relie ma release à ma build :

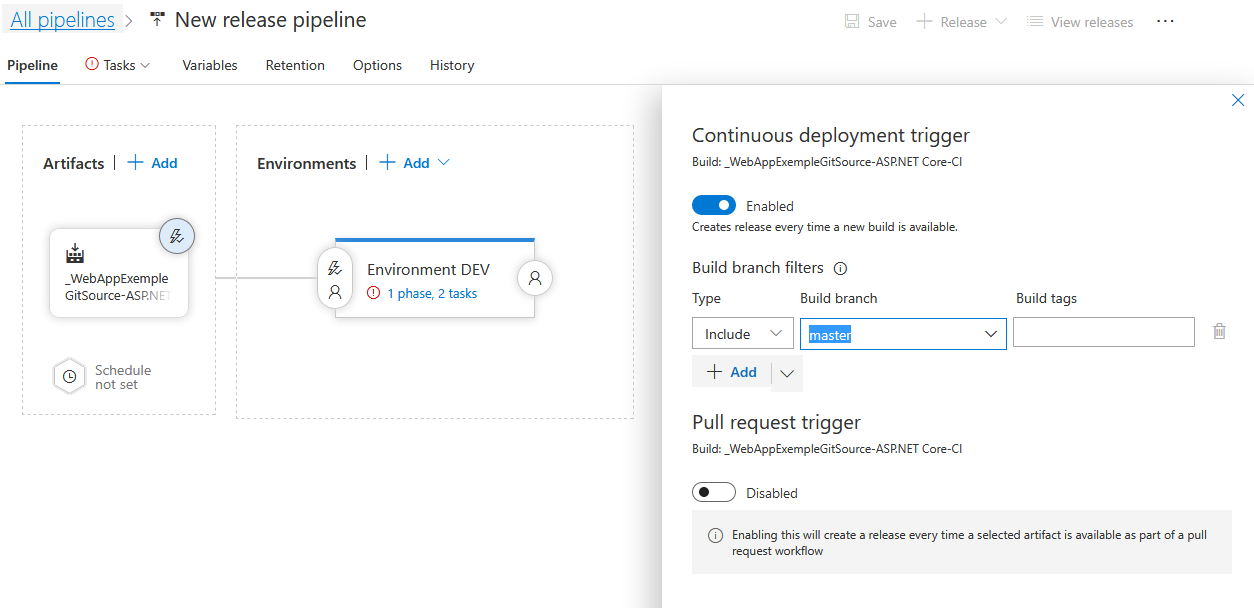
Je met en place le déploiement continu :

Petite pause dans la configuration VSTS, nous devons également paramétrer notre Web App Azure !
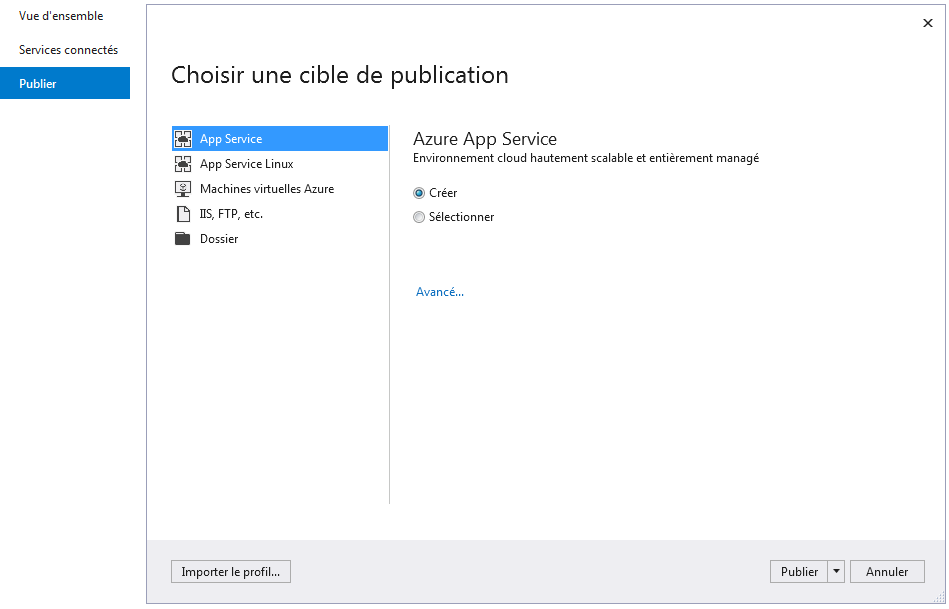
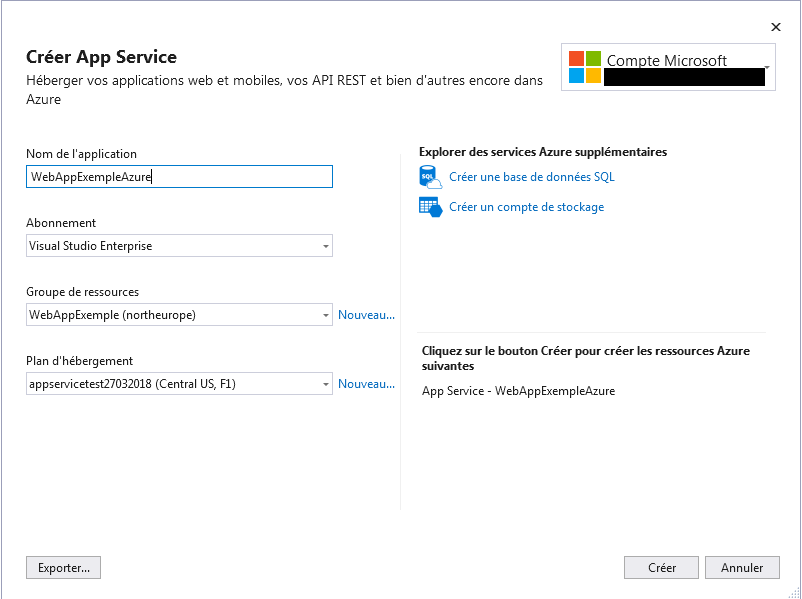
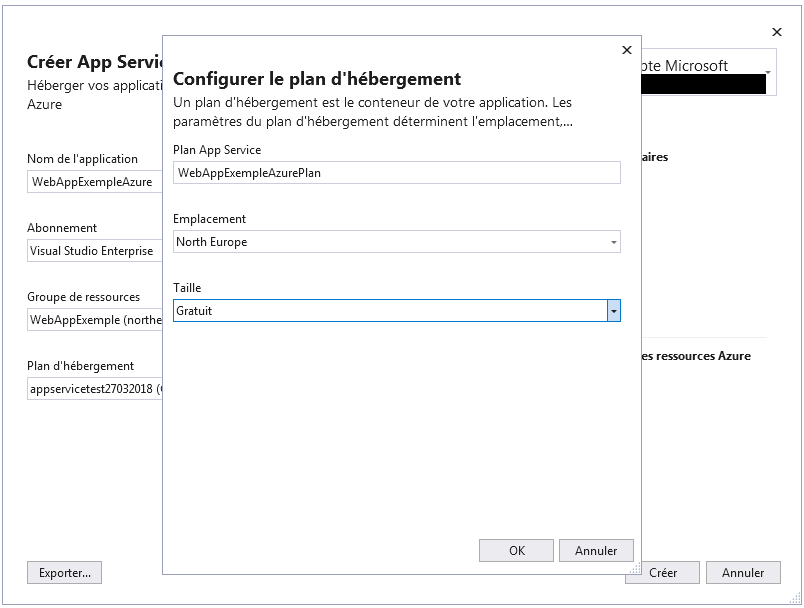
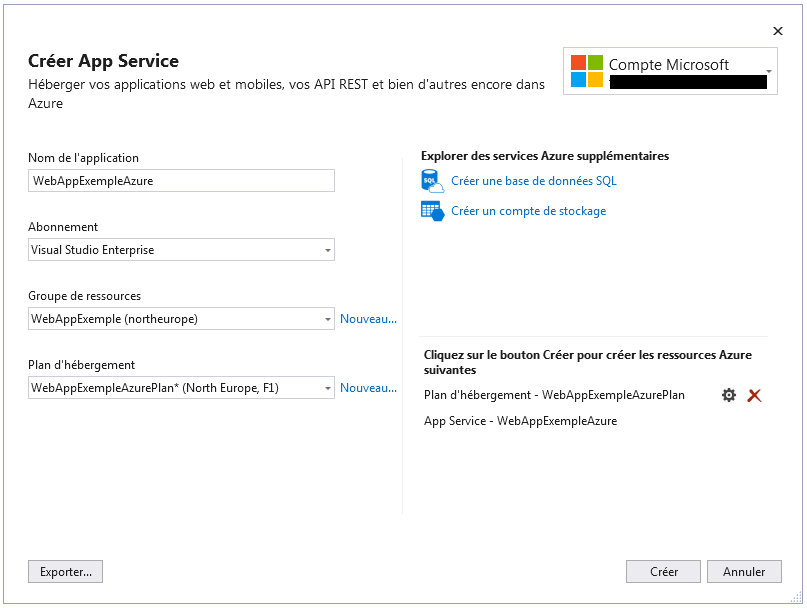
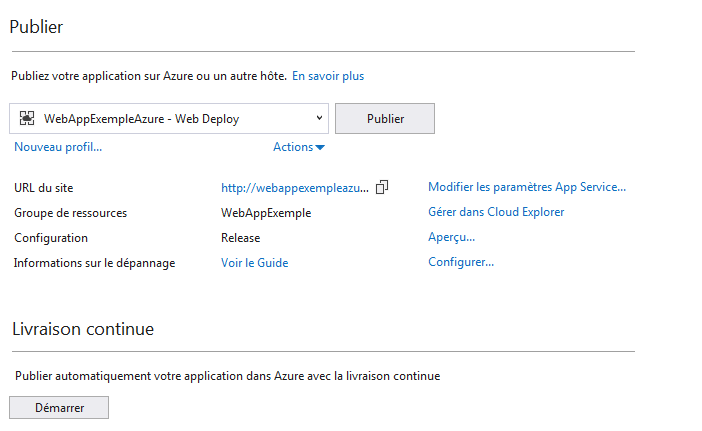
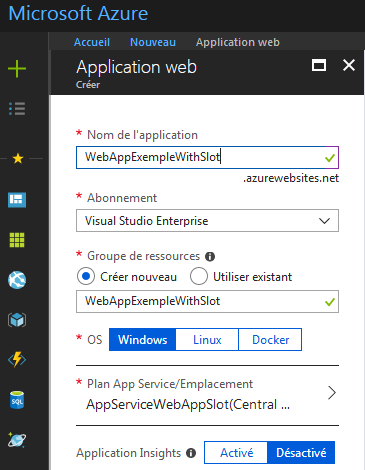
Je choisis de créer une Web App et je remplis les informations habituelles :

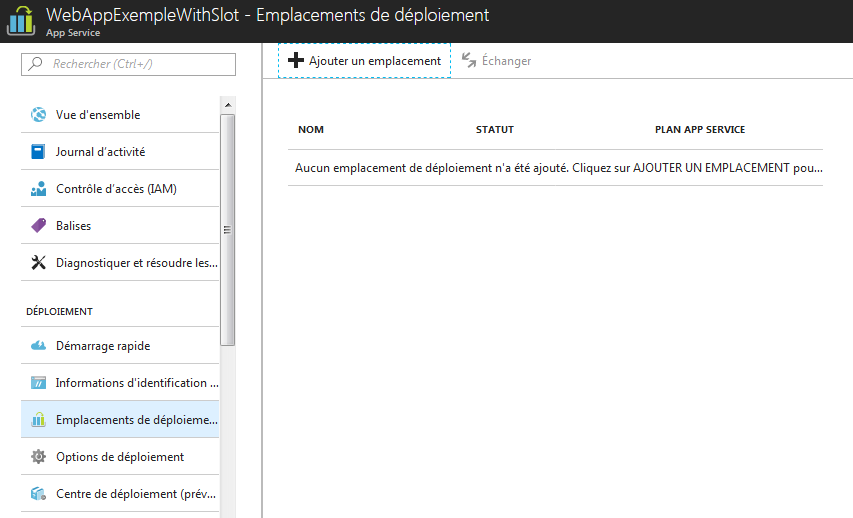
Une fois ma Web App créée je vais paramétrer un emplacement de déploiement. Ceux-ci sont bien utiles quand il s’agit d’avoir à disposition un environnement de test iso à la production. Ces emplacements de déploiements sont des “sous applications” appartenant au même service plan que votre Web App.

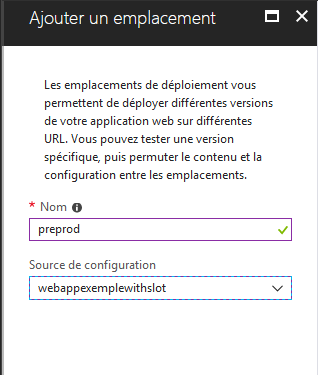
J’ajoute un environnement “preprod” identique à la production :

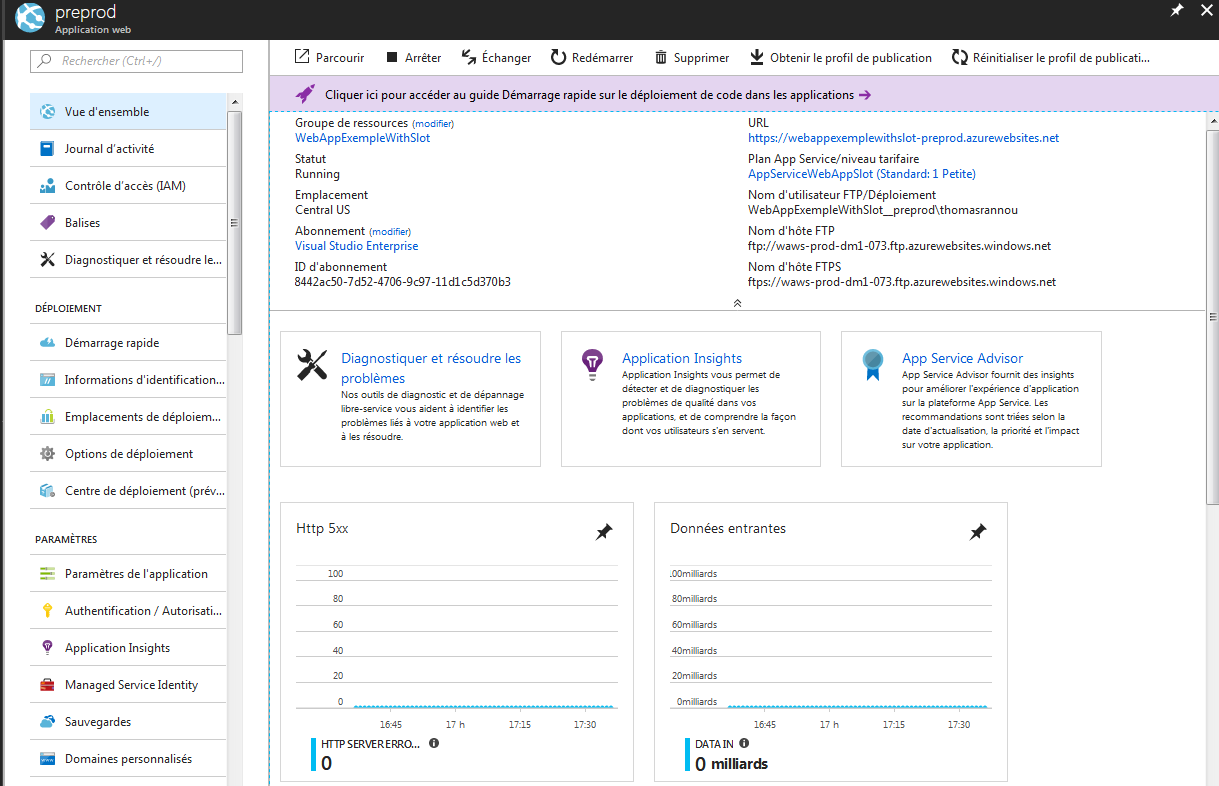
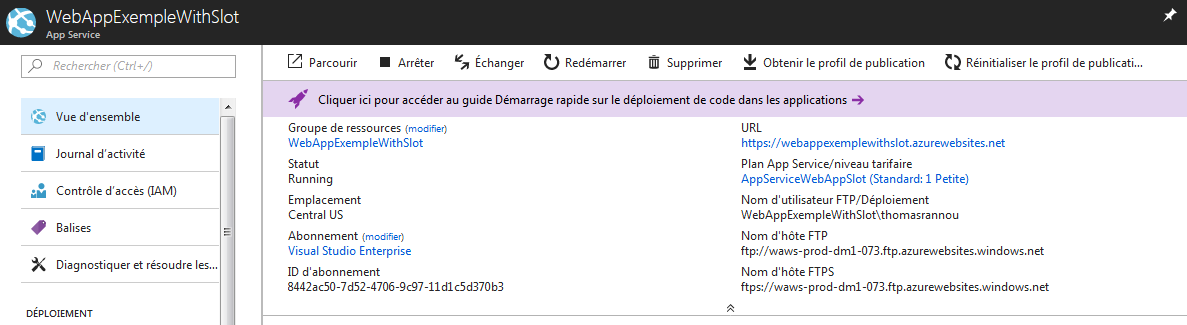
J’ai désormais deux environnements à ma disposition, donc deux URL. La deuxième étant taggé avec le suffixe “preprod” qui correspond au nom de mon slot :

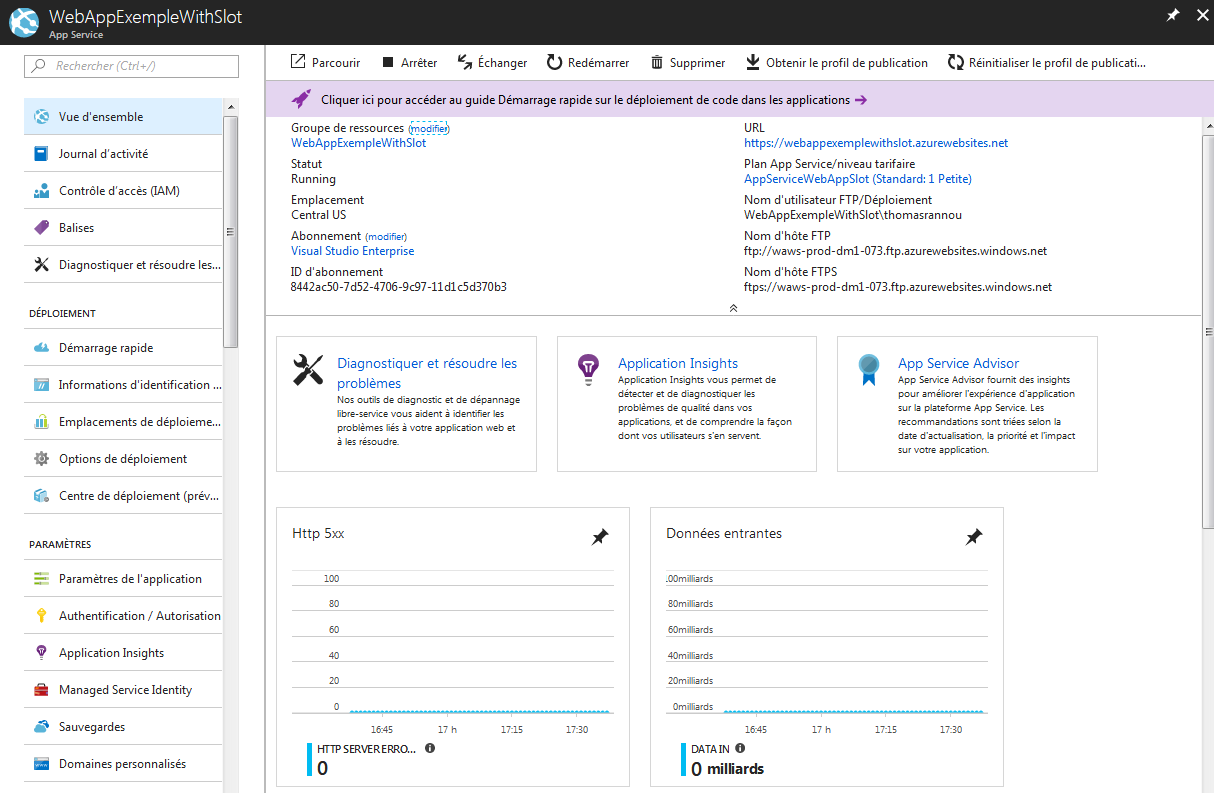
Et ma Web App de production :

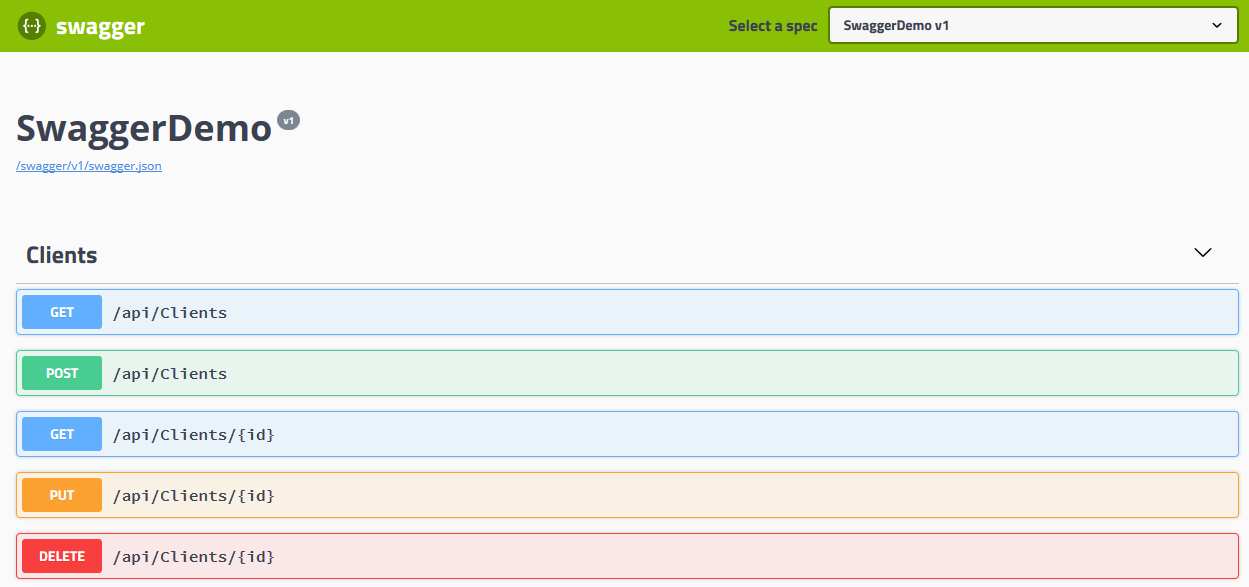
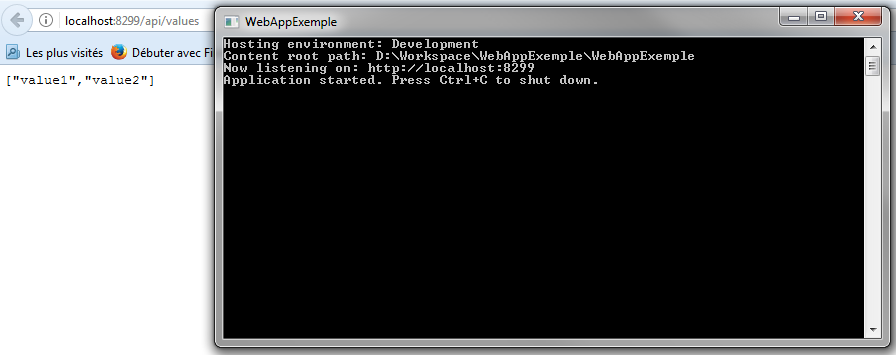
Je peux vérifier que mes deux Web Apps sont fonctionnelles :
 Passons à la configuration de ma release !
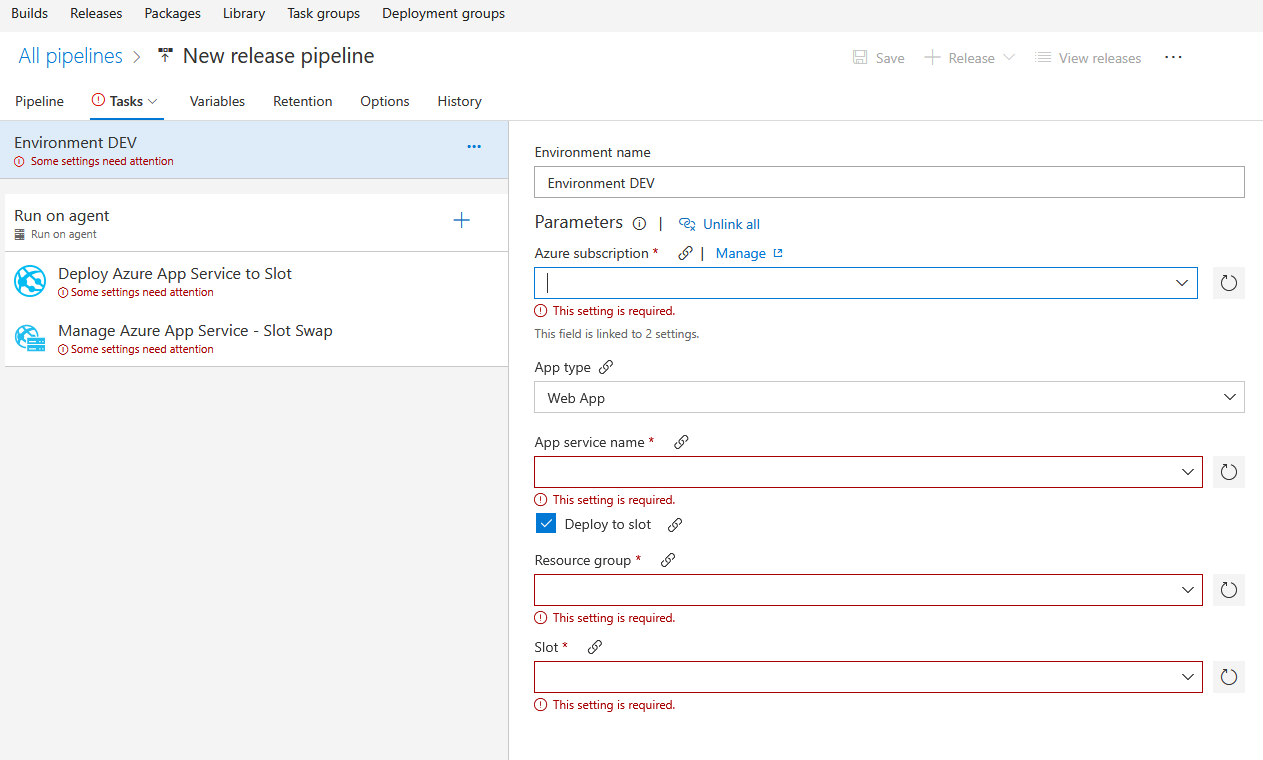
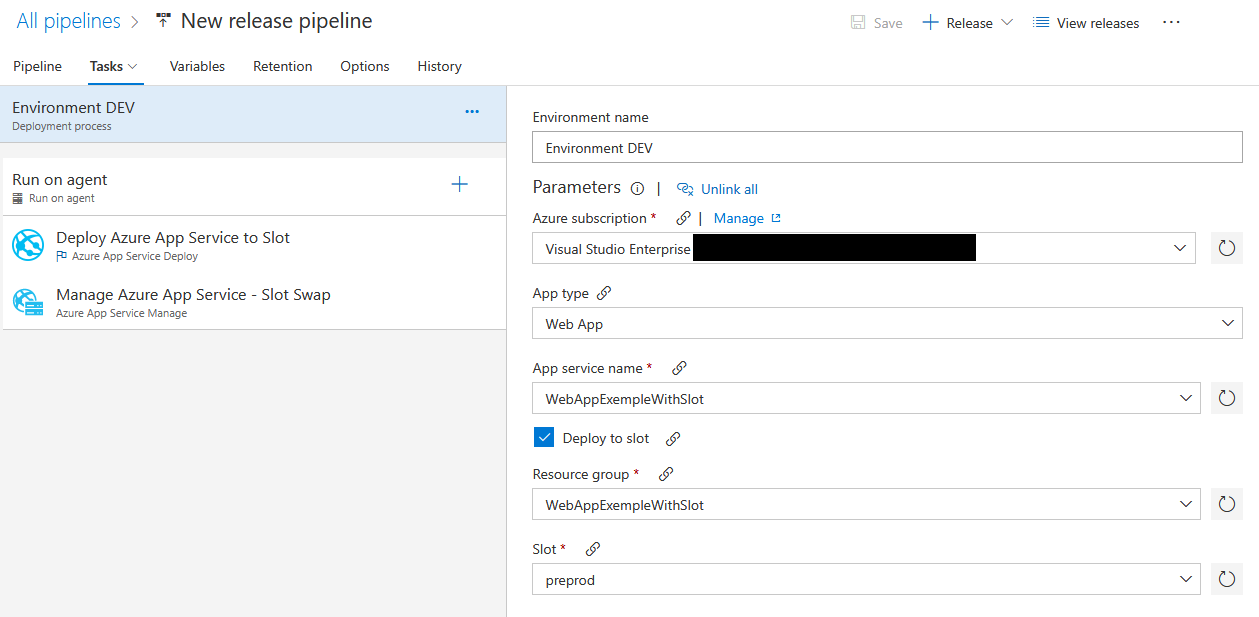
Passons à la configuration de ma release !
Je remplis comme d’habitude Azure Subscription, le nom de ma Web App et du groupe de ressource associé mais je dois en plus choisir sur quel slot déployer mon application !

Je choisis dans un premier temps de déployer sur preprod :

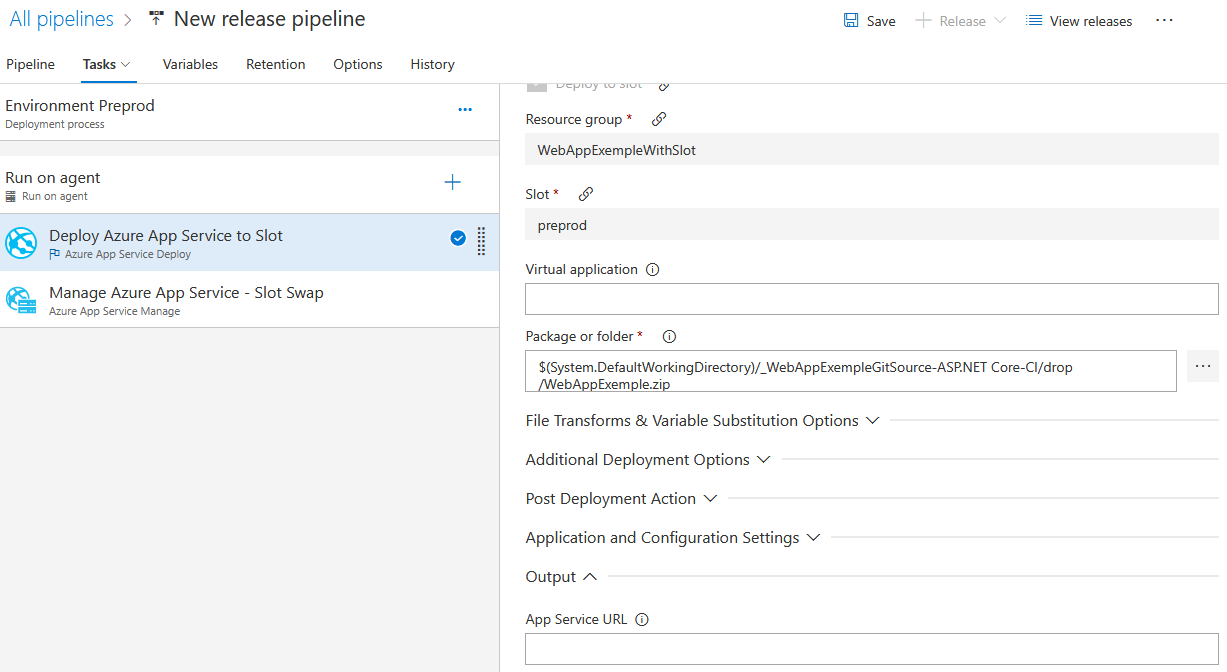
Je pense à modifier le package à déployer :

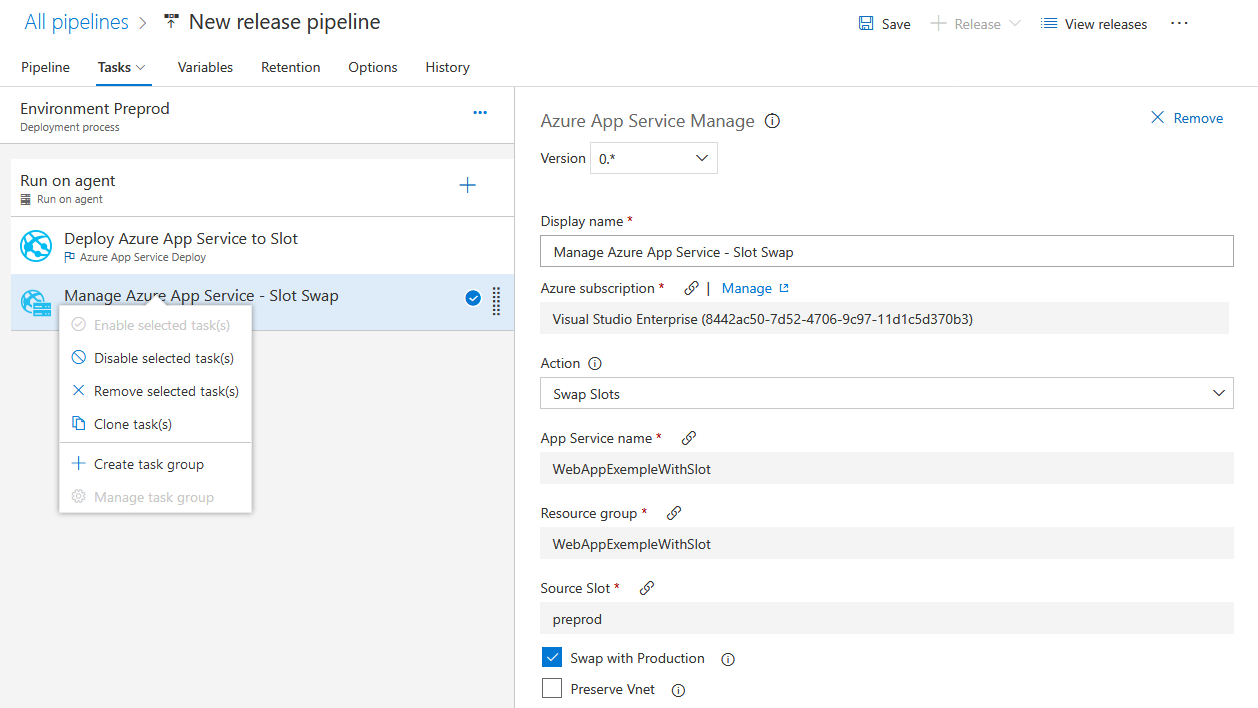
Et je vais désactiver la deuxième étape du déploiement. Cette étape effectue un échange entre ces deux environnements, mais ici je ne veux pas que ce swap soit fait automatiquement …

Ma release est prête !
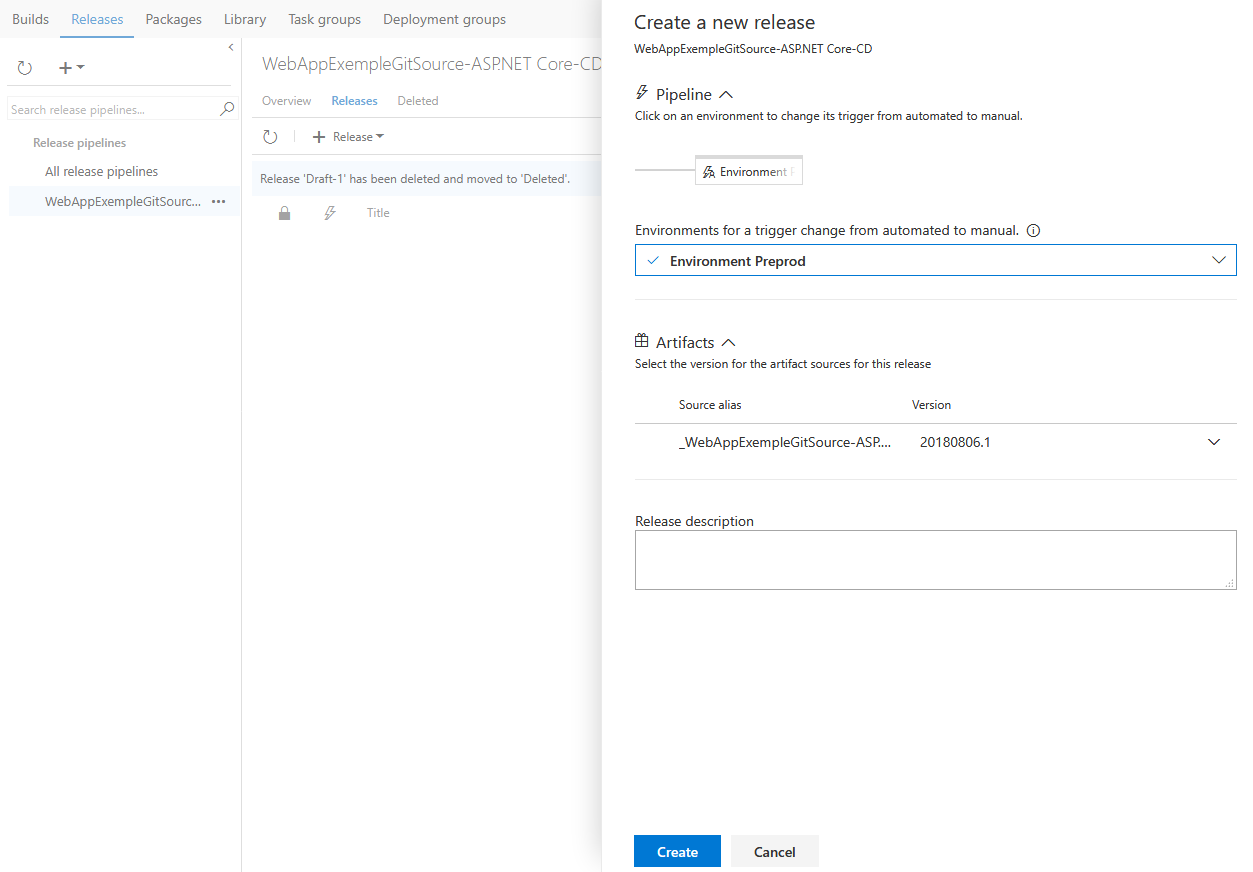
 J’effectue une demande de déploiement :
J’effectue une demande de déploiement :

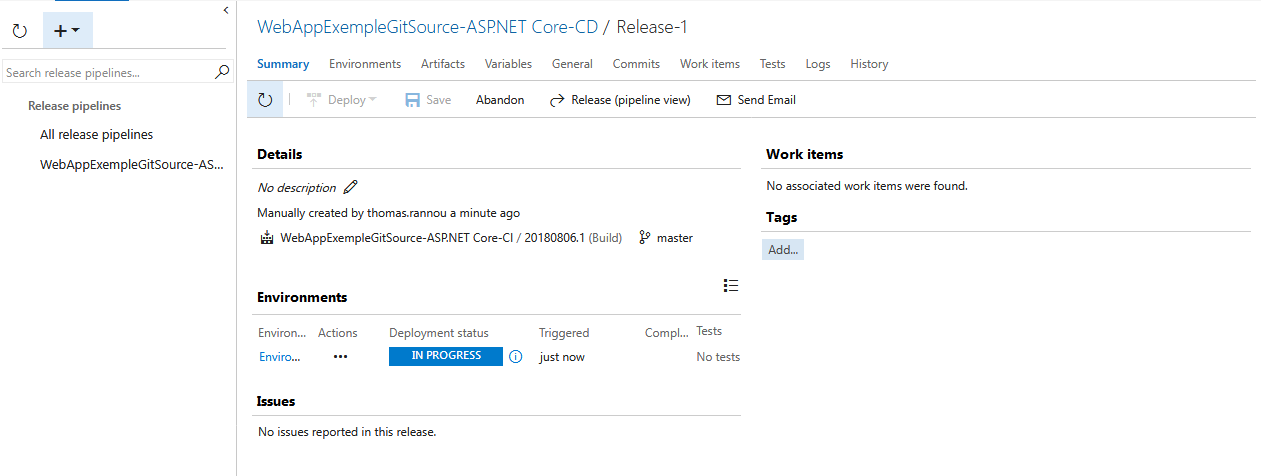
Release en cours !

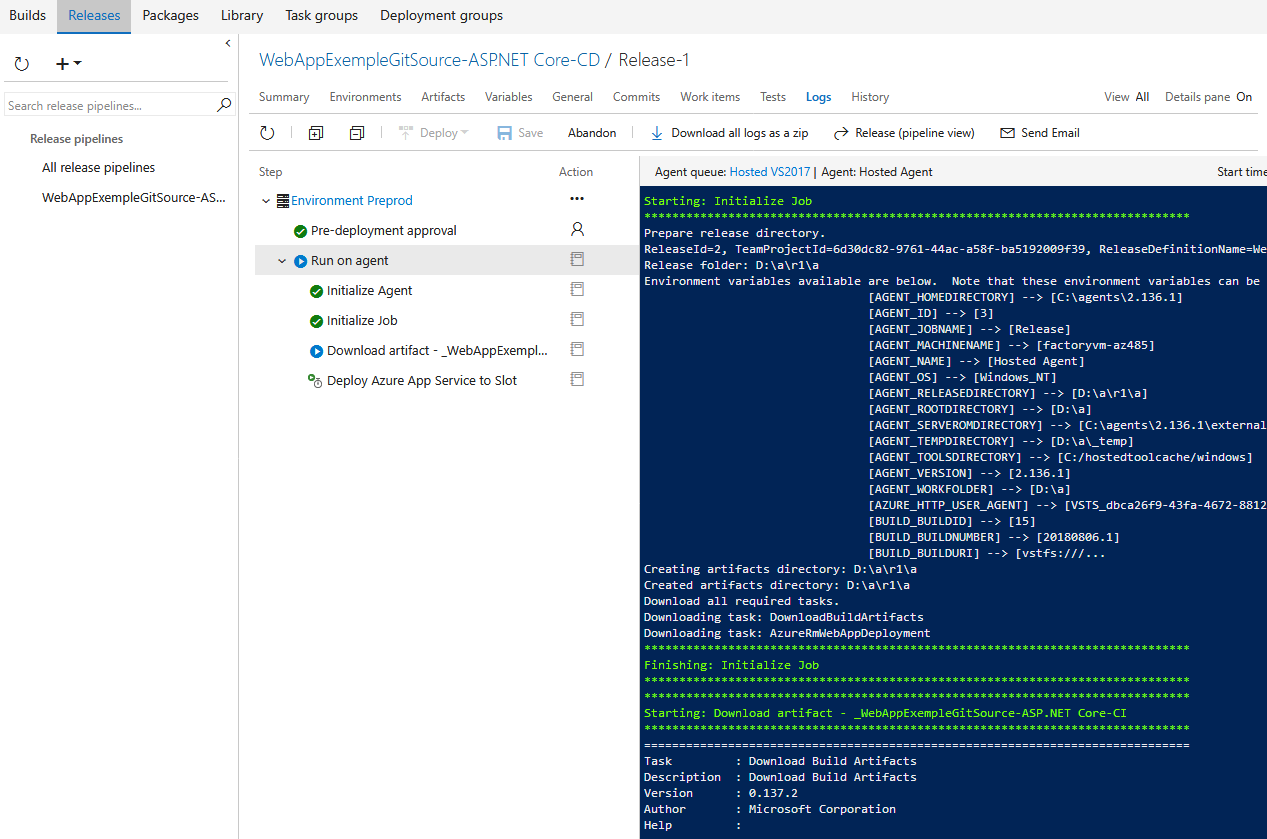
J’ai des informations détaillée sur le déploiement via l’onglet Logs :

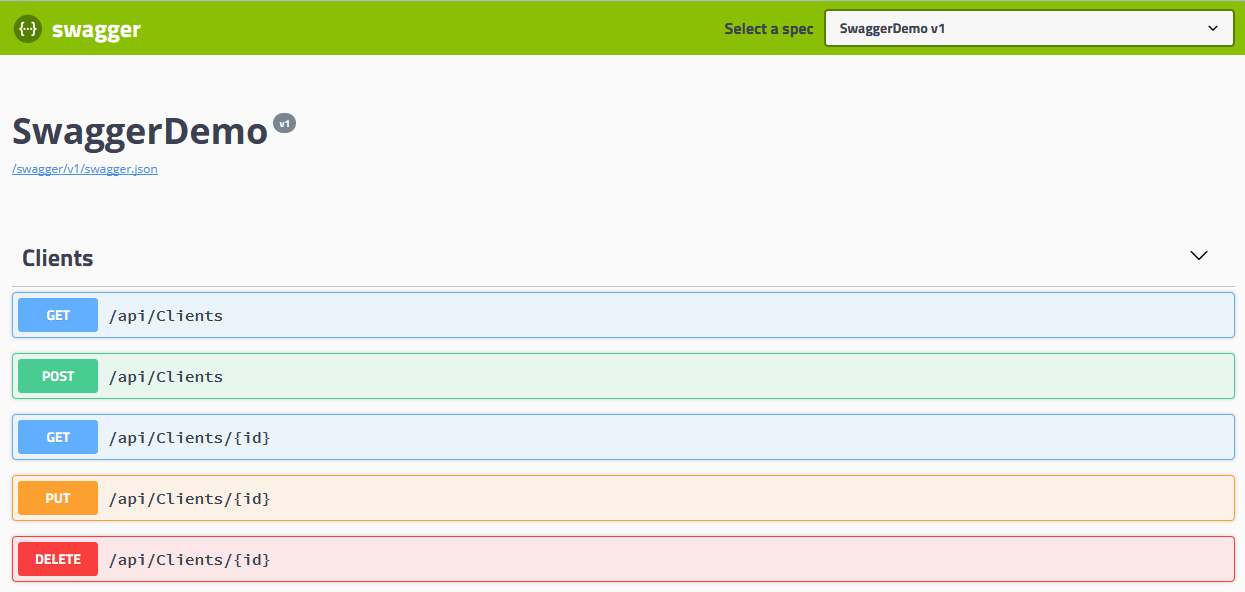
Une fois le déploiement terminé, j’obtiens sur mon environnement “preprod” :

Mon application est donc opérationnelle sur cet environnement !
Sur l’URL “prod” en revanche :
 Rien n’a changé ! C’est ce que nous voulons. Nous avons donc une version N-1 en production et une version N en preprod.
Rien n’a changé ! C’est ce que nous voulons. Nous avons donc une version N-1 en production et une version N en preprod.
Je peux donc valider tranquillement le fonctionnement de mon API REST. En cas d’erreur, ma production n’est pas impactée et je peux apporter mes modifications. Une fois que tout est testé / vérifié / validé nous pouvons échanger nos environnements.
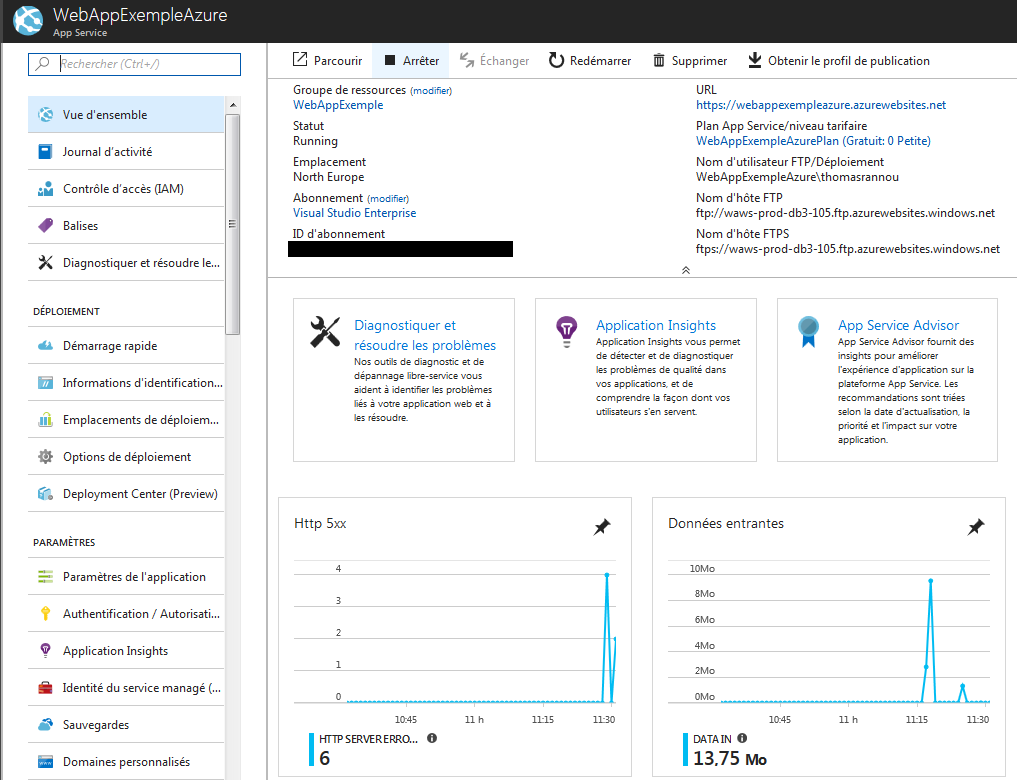
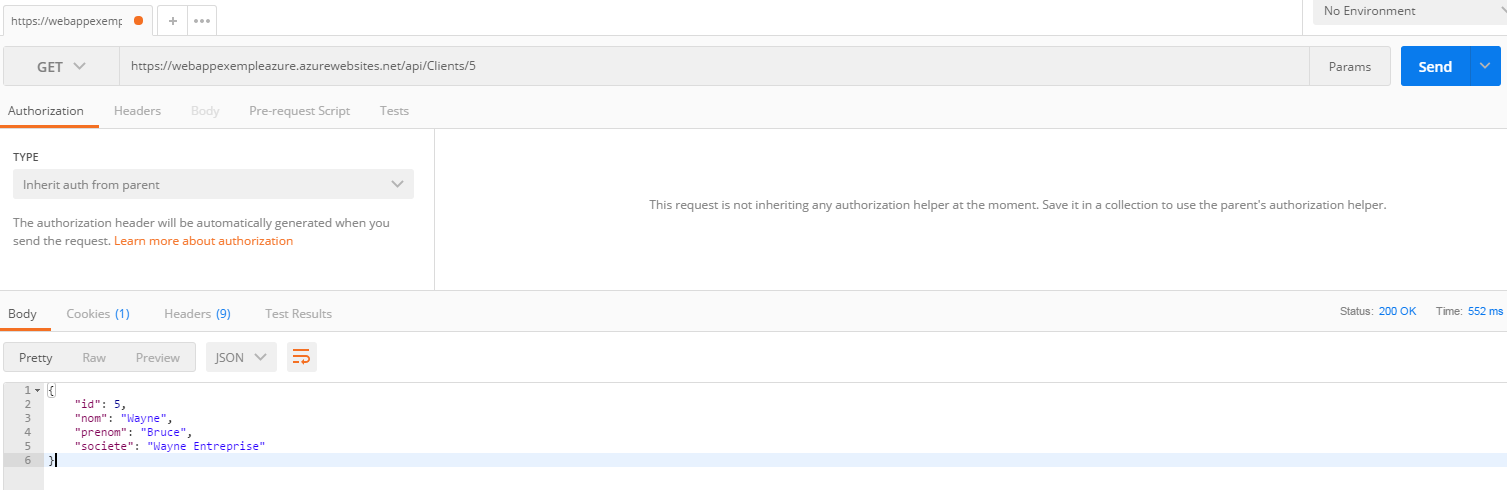
je retourne sur ma Web API :

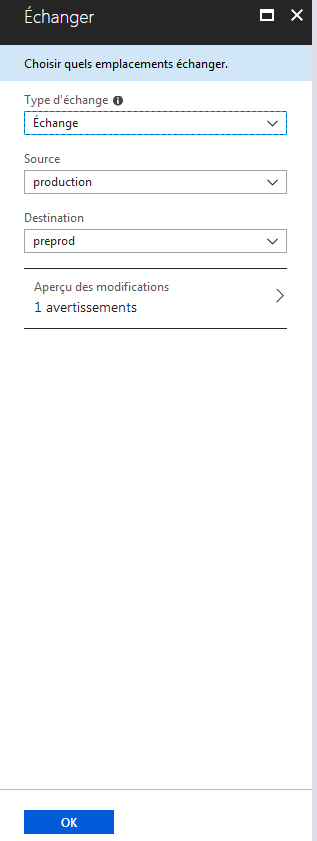
Et je clique sur le bouton Échanger à droite du bouton Arrêter. Je n’ai plus qu’un clic à faire pour swapper entre mes deux environnements !

Ma preprod est maintenant devenu la prod et inversement. Mon environnement de preprod contient maintenant la version N-1 de mon application tendis que la prod est en version N.

En cas d’anomalie détectée un peu tard, je n’ai qu’a reproduire l’opération pour que mes utilisateurs récupèrent immédiatement la version N-1 de l’API !
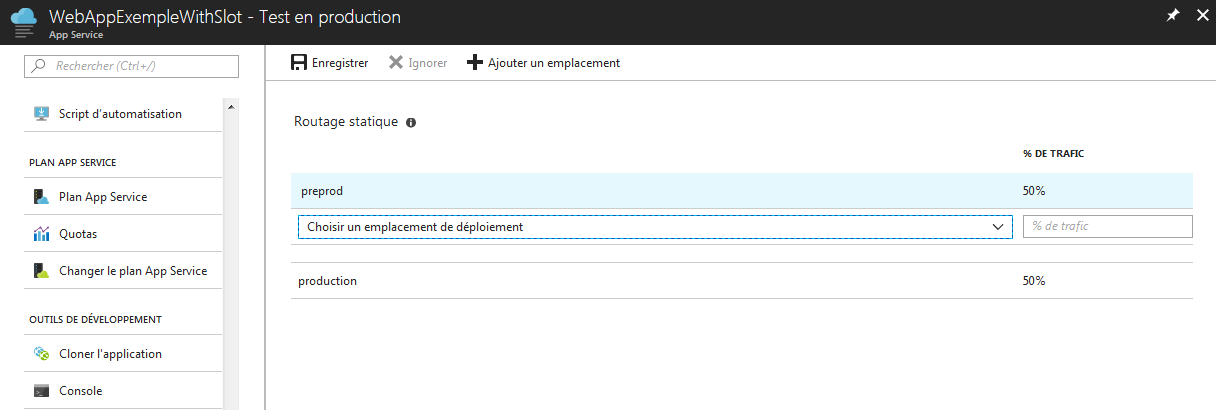
Dernier sujet aujourd’hui, la fonctionnalité “Test en production”. Reprenons notre déploiement de tout à l’heure avec :
- En preprod : version N
- En prod : version N-1
Je peux grâce à cette fonctionnalité orienter un certain volume du trafic utilisateur vers la version de preprod à la place de la production. Ainsi un certain pourcentage des utilisateurs vont pouvoir tester en condition réelle la nouvelle version de l’API. Une fois que le test me semble concluant, je peux procéder au swap !

Récapitulons les avantages de ces emplacements de déploiements :
- Pas d’intéruption de service pendant un déploiement. Tout est transparent pour l’utilisateur.
- Possibilité de tester sur un emplacement dans les mêmes conditions que la production. Quand les tests sont validés, on opère le swap des environnements.
- Possibilité de rediriger progressivement le flux des utilisateurs pour tester la nouvelle version et vérifier qu’elle répond correctement à l’augmentation du trafic réseaux.
- Suite au swap, l’emplacement “preprod” contient la version qui était en production. Ainsi, en cas d’anomalie un rollback est facile à opérer.
Cette notion de deployment slot est une mise en oeuvre concrète des patterns “Blue/Green Deployment” et “Canary Release“. Je vous laisse suivre les liens pour une approche plus théorique du sujet 🙂