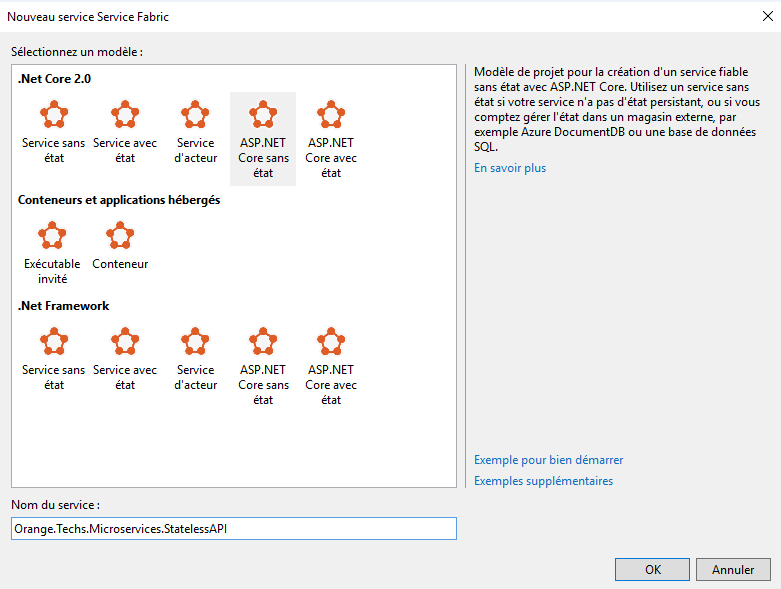
Aujourd’hui nous allons :
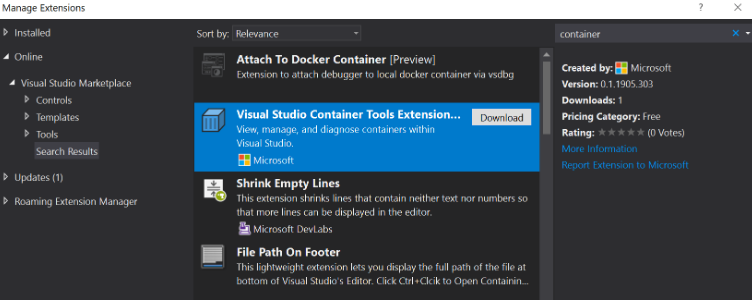
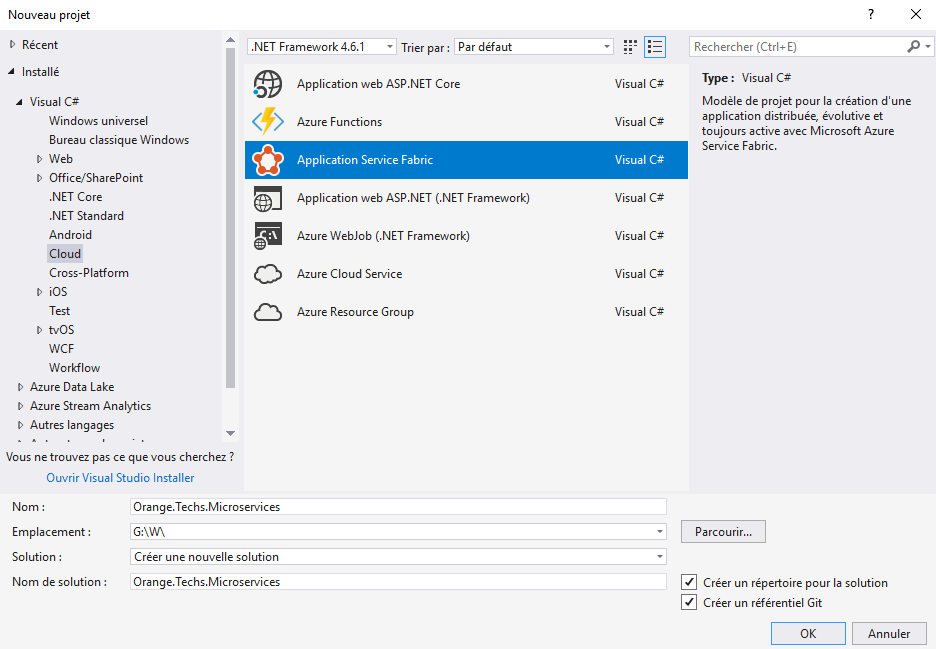
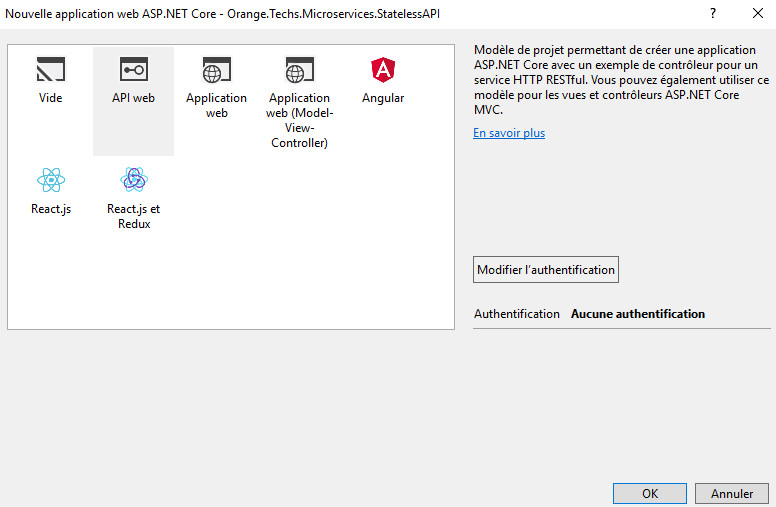
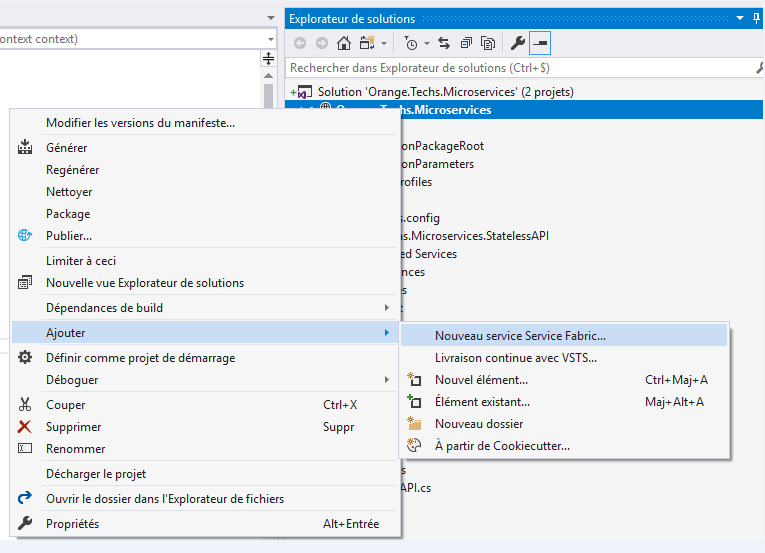
- Créer une web application Asp .Net Core
- La déployer dans une Azure Container Registry
- L’exécuter dans une Container Instance
Il s’agit de mon premier article sur la toute nouvelle version de Visual Studio : VS 2019 actuellement en version 16.1.1. Le code source de cette application, créé par le générateur de projet Visual Studio est ici : github.com !
Prérequis
Les prérequis pour ce tuto :

- Avoir Docker For Windows sur son environnement Windows 10
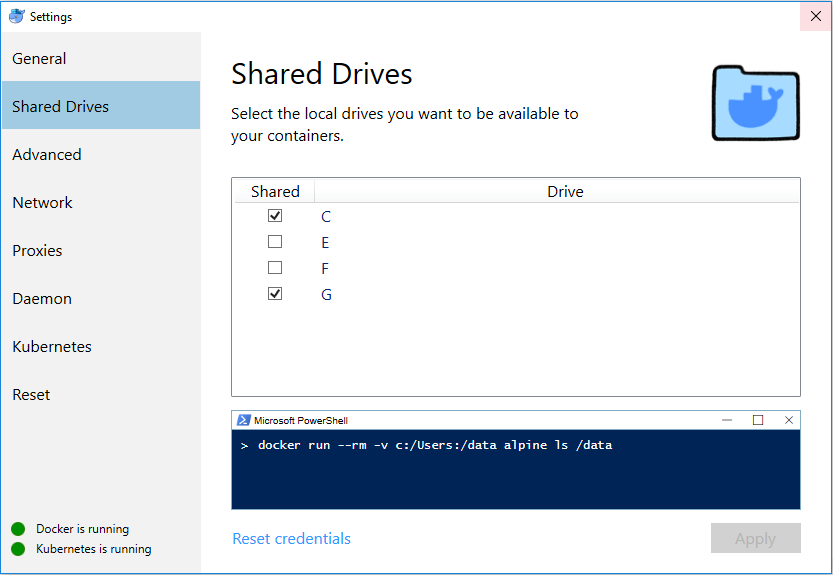
- Activer Shared Drives dans les options de Docker.

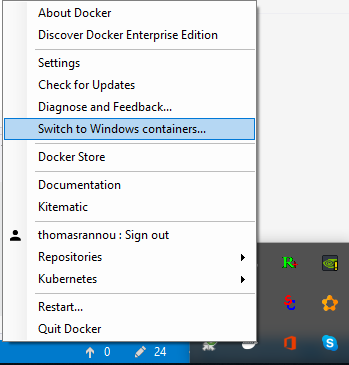
Etre en mode “Linux Containers” plutot que Windows Container.

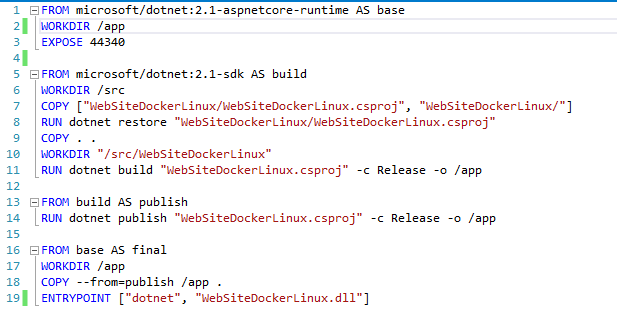
Voici le DockerFile de mon application, créé par défaut :

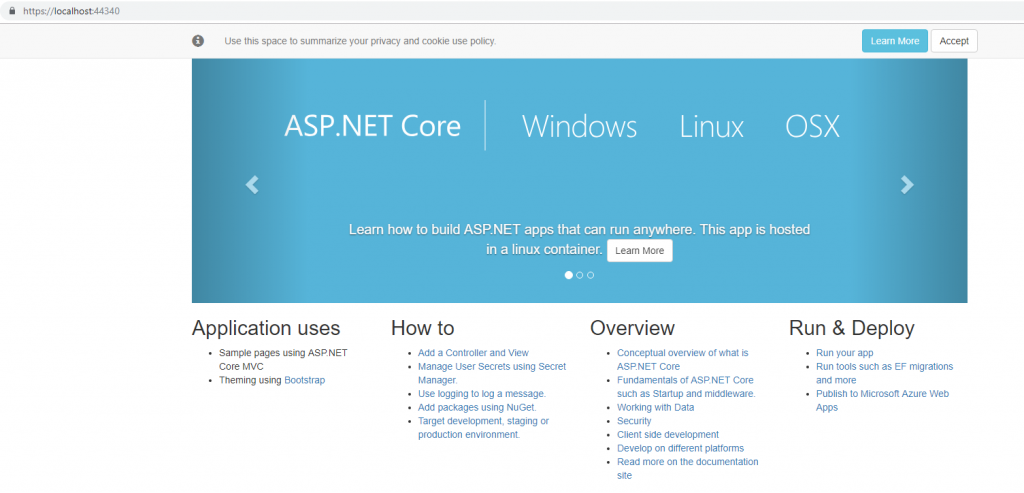
En exécution locale, Visual Studio va me créer mon image Docker, instancier un conteneur basée sur cette image et le déployer. Je peux alors le tester en local, et le débugger :

Création de la registry
Maintenant je veux créer une registry Docker pour héberger mes belles images !
Direction : Azure ! Cette registry nous permettra de gérer nos images Docker pour ensuite pouvoir les déployer facilement dans une Web App, une instance de conteneur, un cluster Kubernetes, Service Fabric …
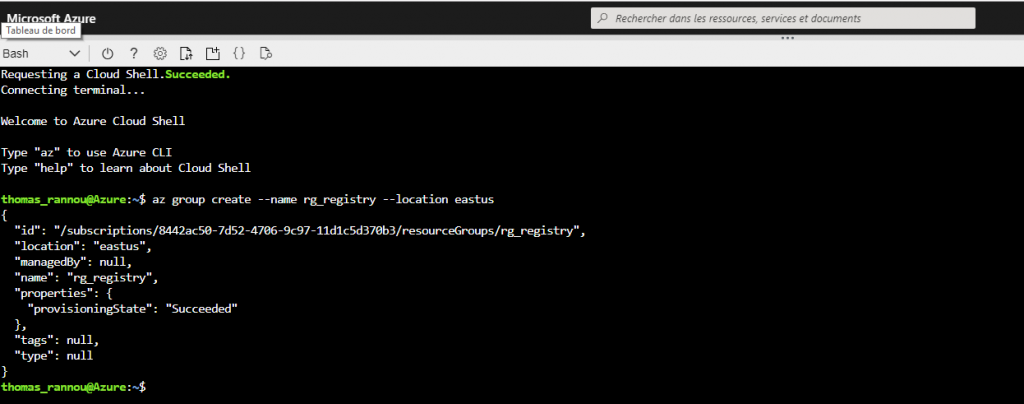
Dans la console Azure Cloud Shell : >_ (A noter qu’il est tout à fait possible de réaliser ces opérations également en local après s’être identifié sur son tenant Azure via la commande az login)
Je créé un groupe de ressource rg_registry : az group create --name rg_registry --location eastus

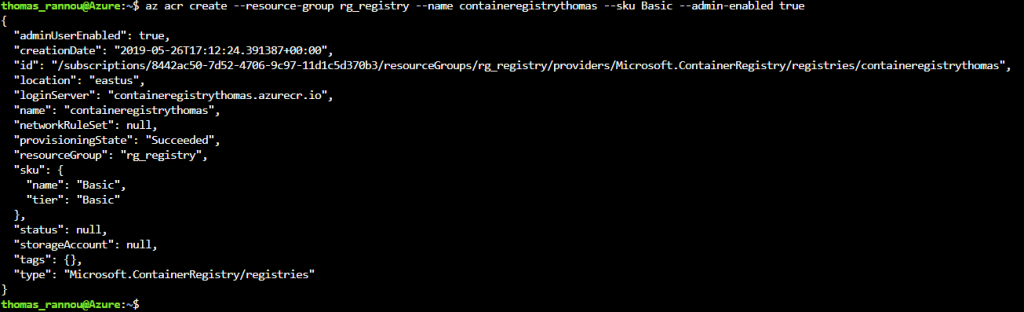
Je créé une registry dans mon groupe de ressource : az acr create --resource-group rg_registry --name containeregistrythomas --sku Basic --admin-enabled true

Pour plus d’information sur le pricing de la registry (–sku) voir : pricing ACR
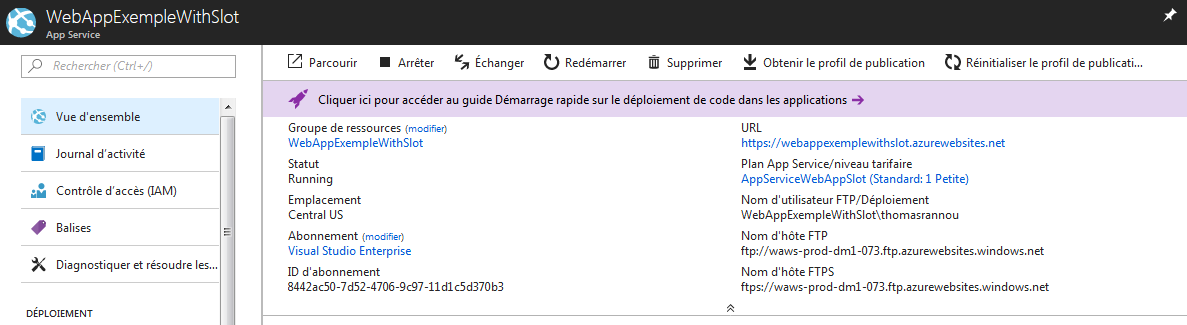
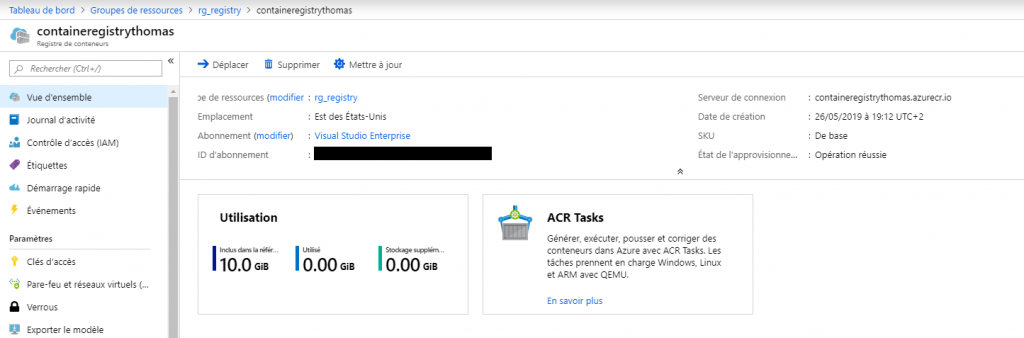
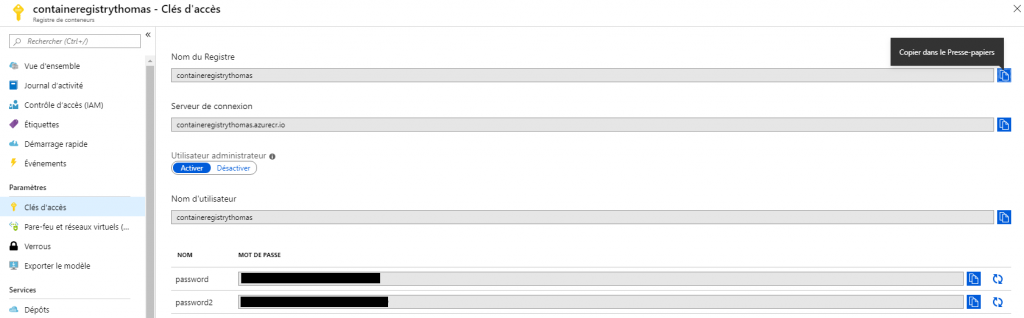
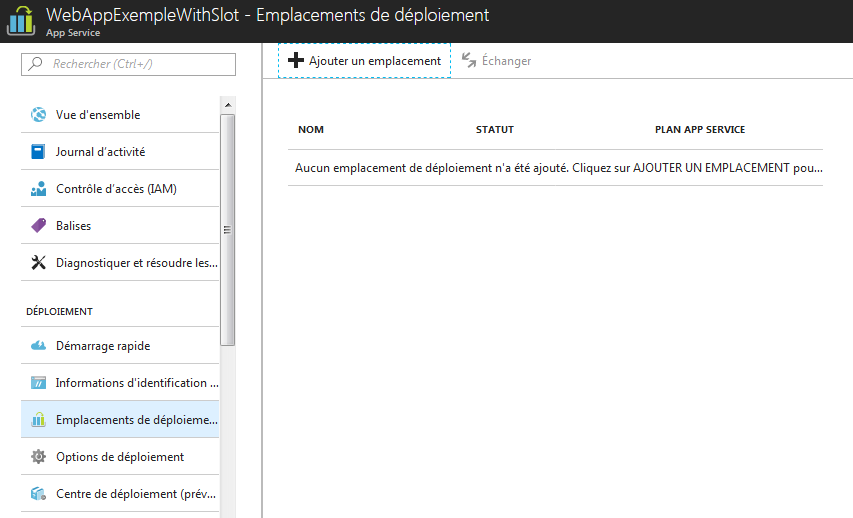
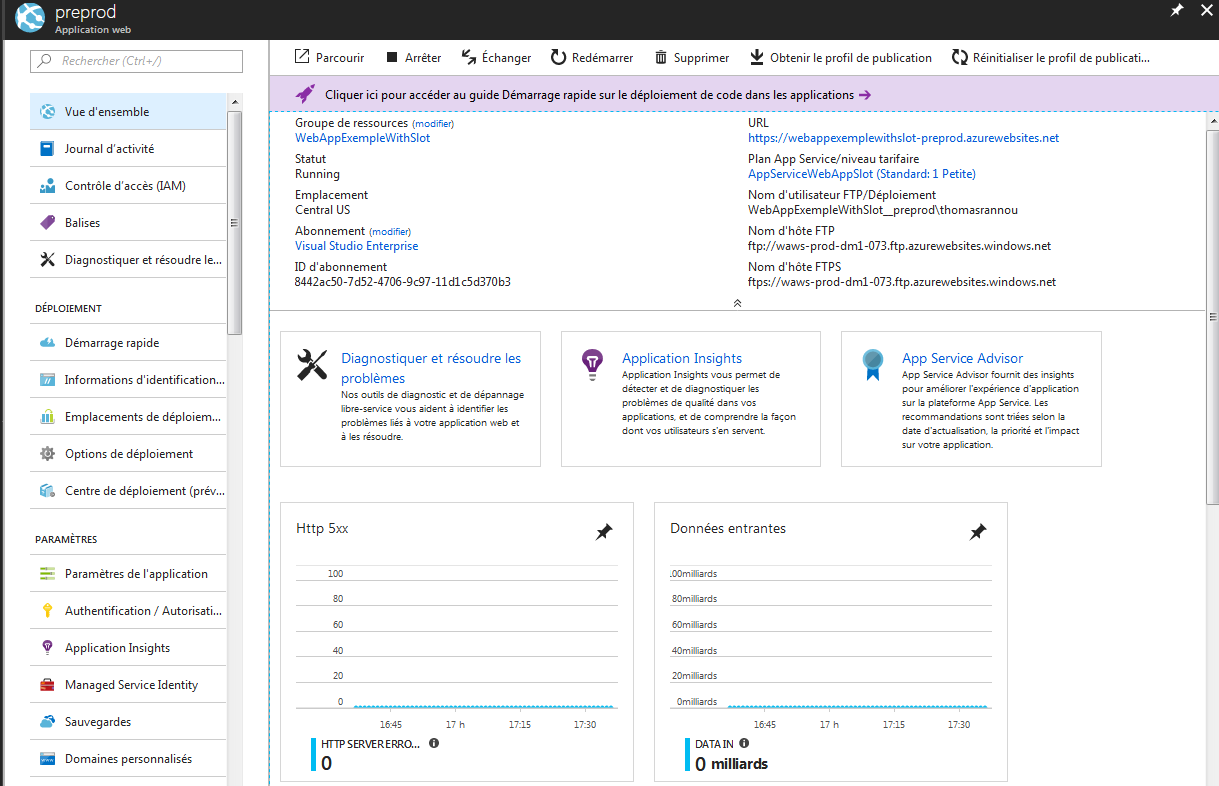
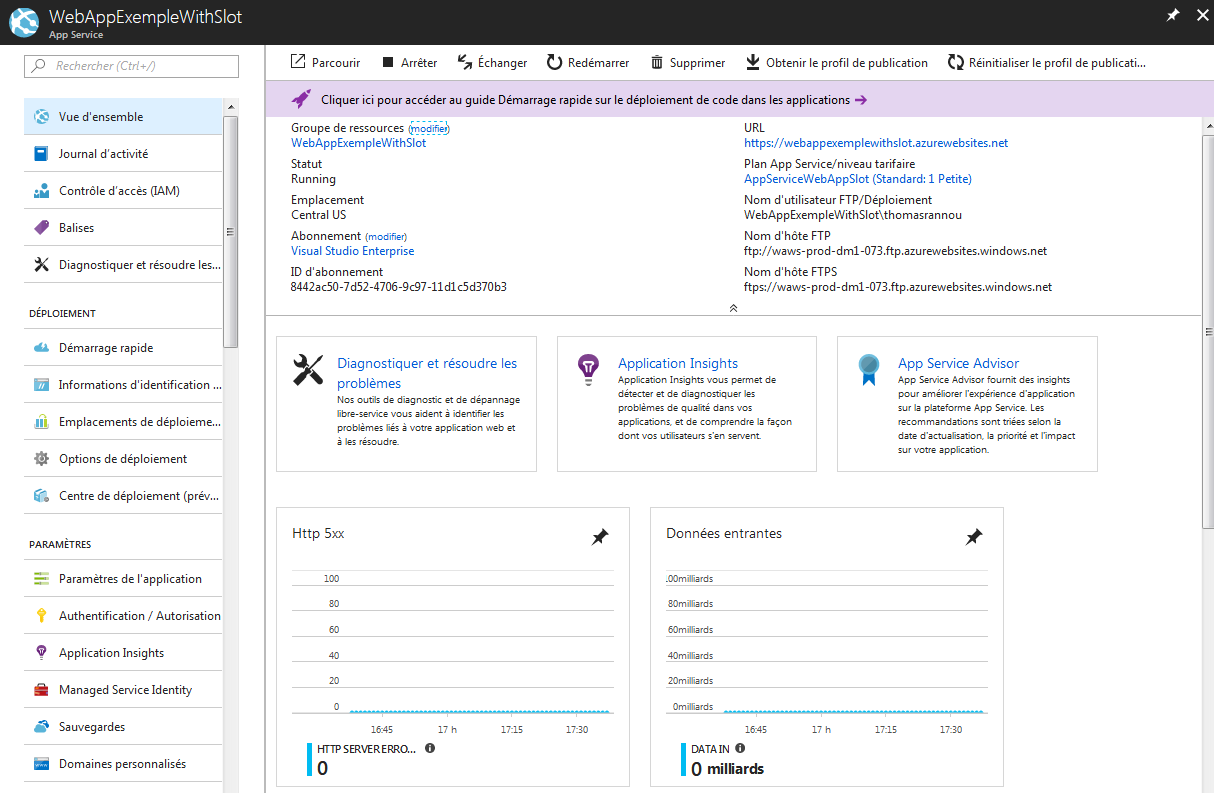
Je peux vérifier sur le portail le bon déroulement de l’opération :
Rendez vous sur la page “Clés d’accès”. Les informations d’authentification vont nous servir très vite !


Déploiement
De retour sur notre environnement Windows nous allons pousser notre image Docker dans notre Registry !

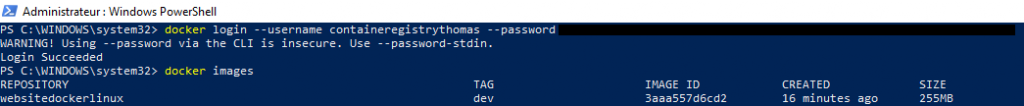
Je me connecte à ma registry : docker login --username containeregistrythomas --password <passwd> containeregistrythomas.azurecr.io
Je demande la liste des images disponible sur mon environnement : docker images
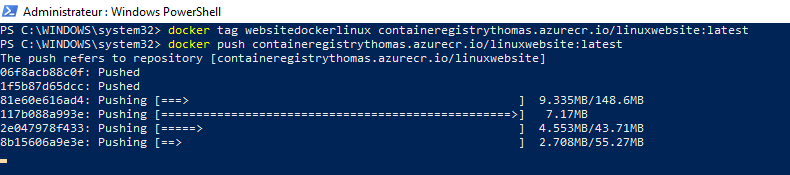
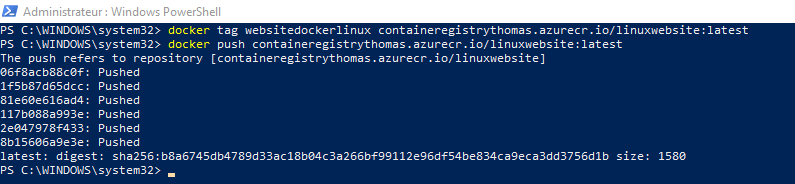
Avant de pouvoir push mon image , il faut que je la tag pour ma registry : docker tag websitedockerlinux containeregistrythomas.azurecr.io/linuxwebsite:latestPuis docker push containeregistrythomas.azurecr.io/linuxwebsite:latest


Il est temps de retourner sur le portail Azure…
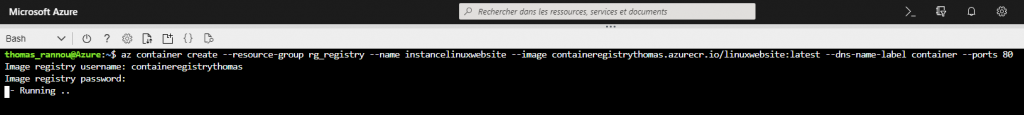
Je créé une instance de conteneur à partir de mon image : az container create --resource-group rg_registry --name instancelinuxwebsite --image containeregistrythomas.azurecr.io/linuxwebsite:latest --dns-name-label containerLinux --ports 80

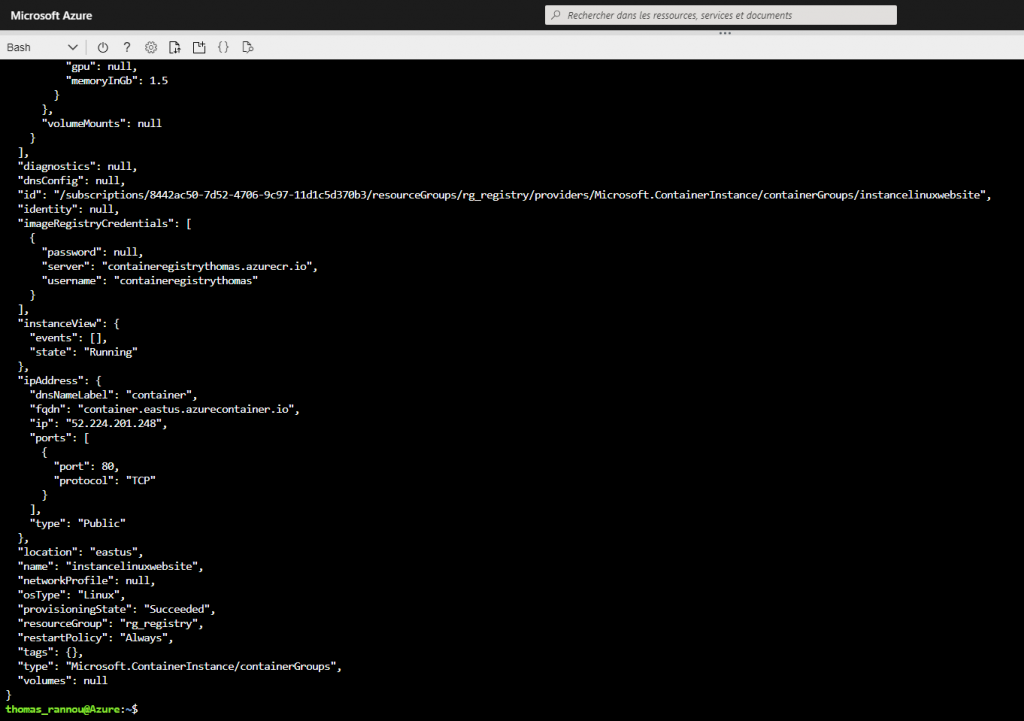
En sortie si tout s’est bien passé j’obtiens :

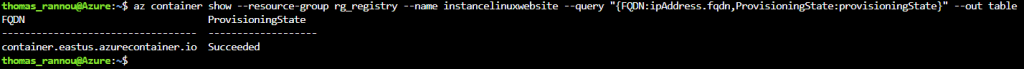
Il faut maintenant que je puisse y accéder. Je peux récupérer les infos à partir de cette commande : az container show --resource-group rg_registry --name instancelinuxwebsite --query "{FQDN:ipAddress.fqdn,ProvisioningState:provisioningState}" --out table

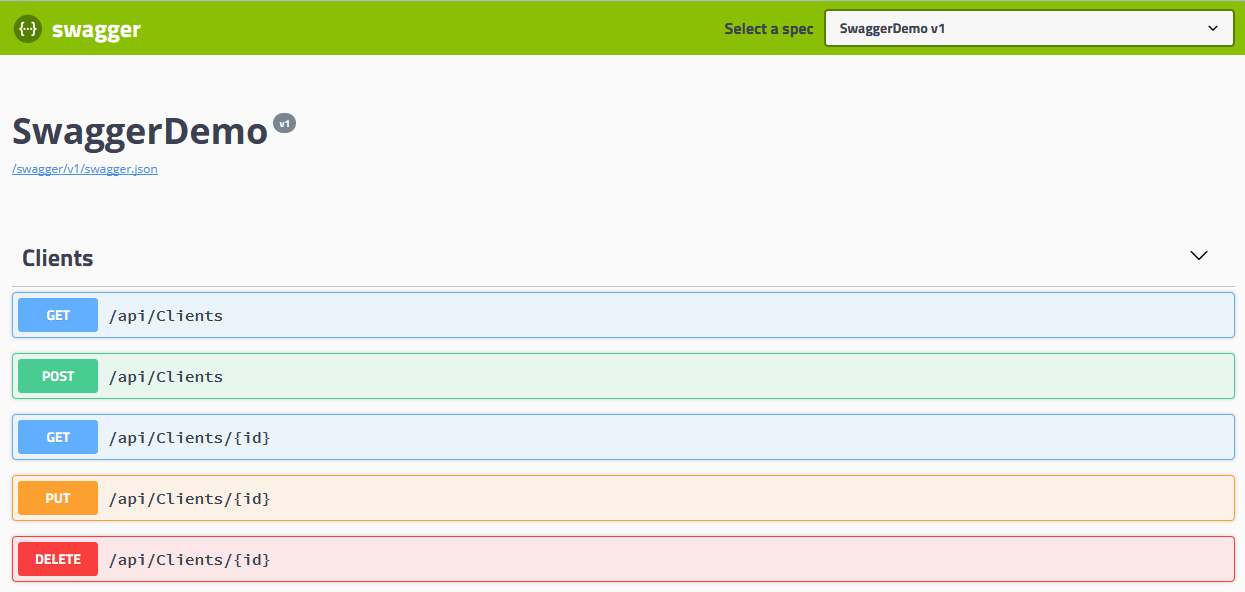
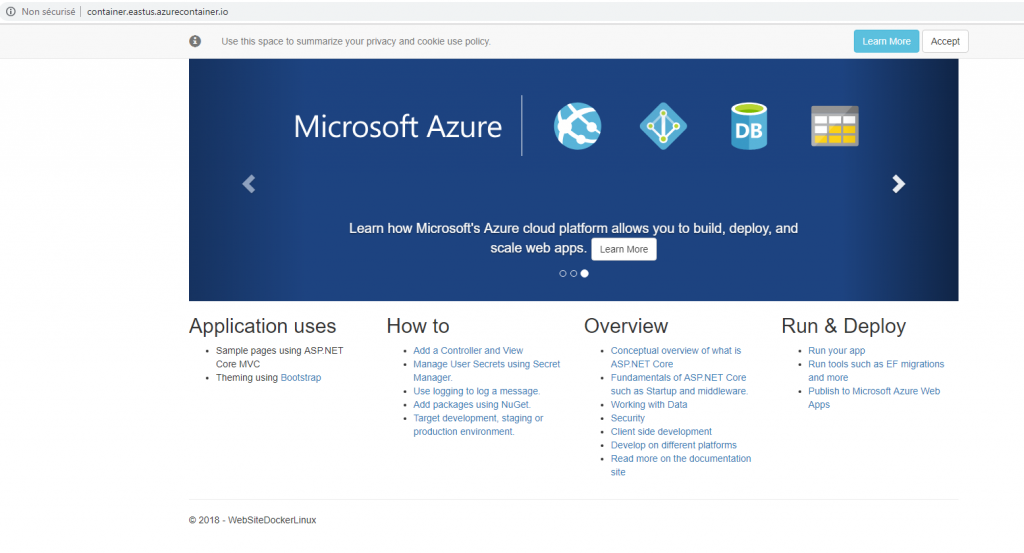
Si je tente d’accéder à l’url récupérée grâce à la commande précédente : bingo, tout roule 🙂

Dans le prochain article, nous verrons comment déployer dans une Azure Registry directement depuis Visual Studio 🙂
Bye !
Thomas


























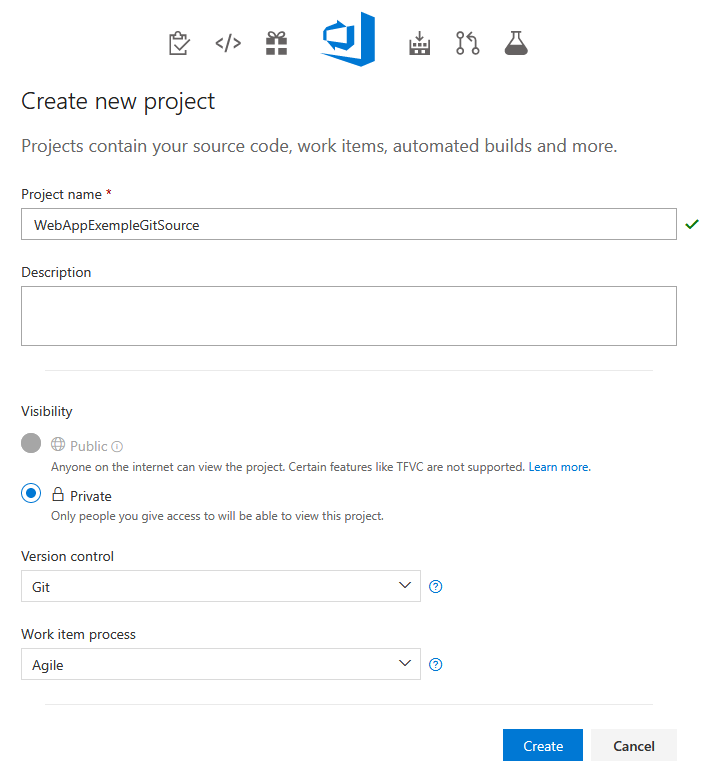
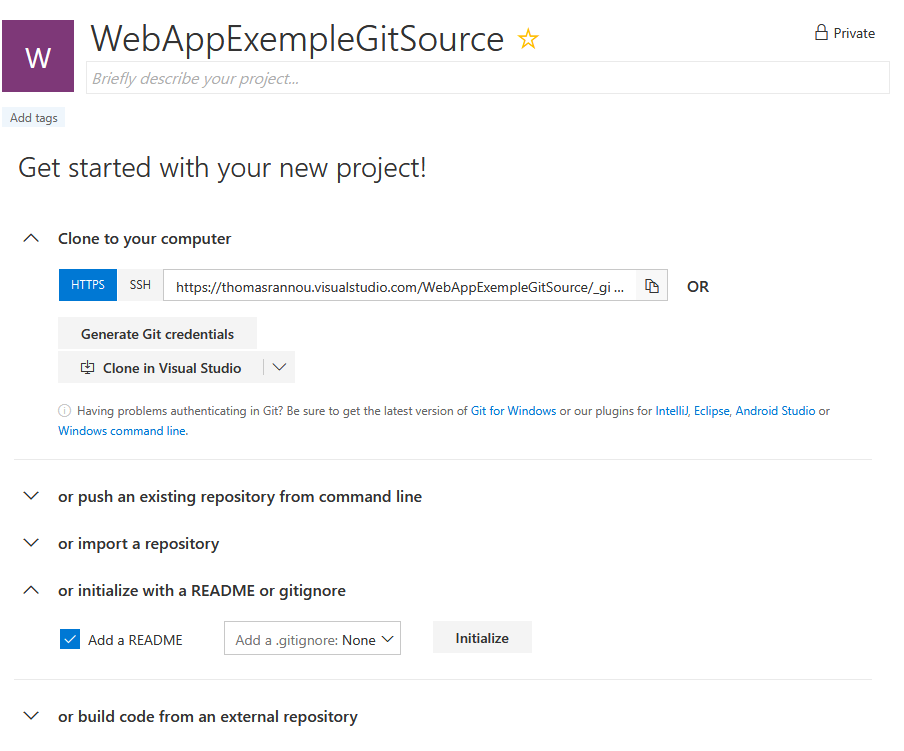
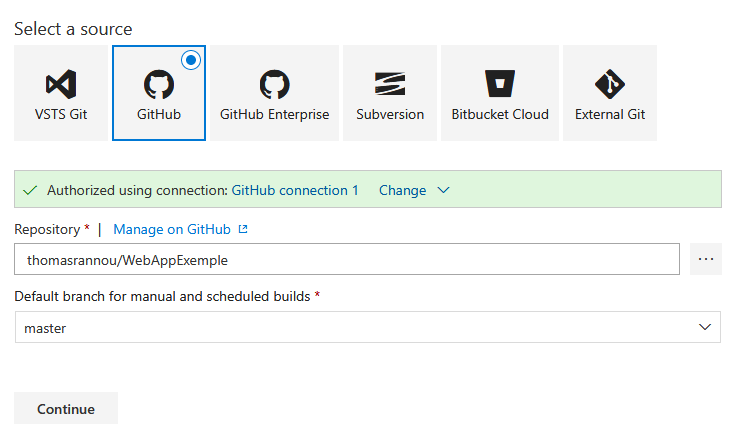
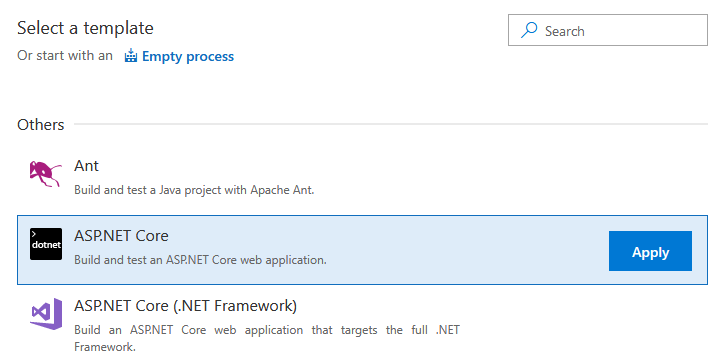
 Initialisation du dépôt :
Initialisation du dépôt :












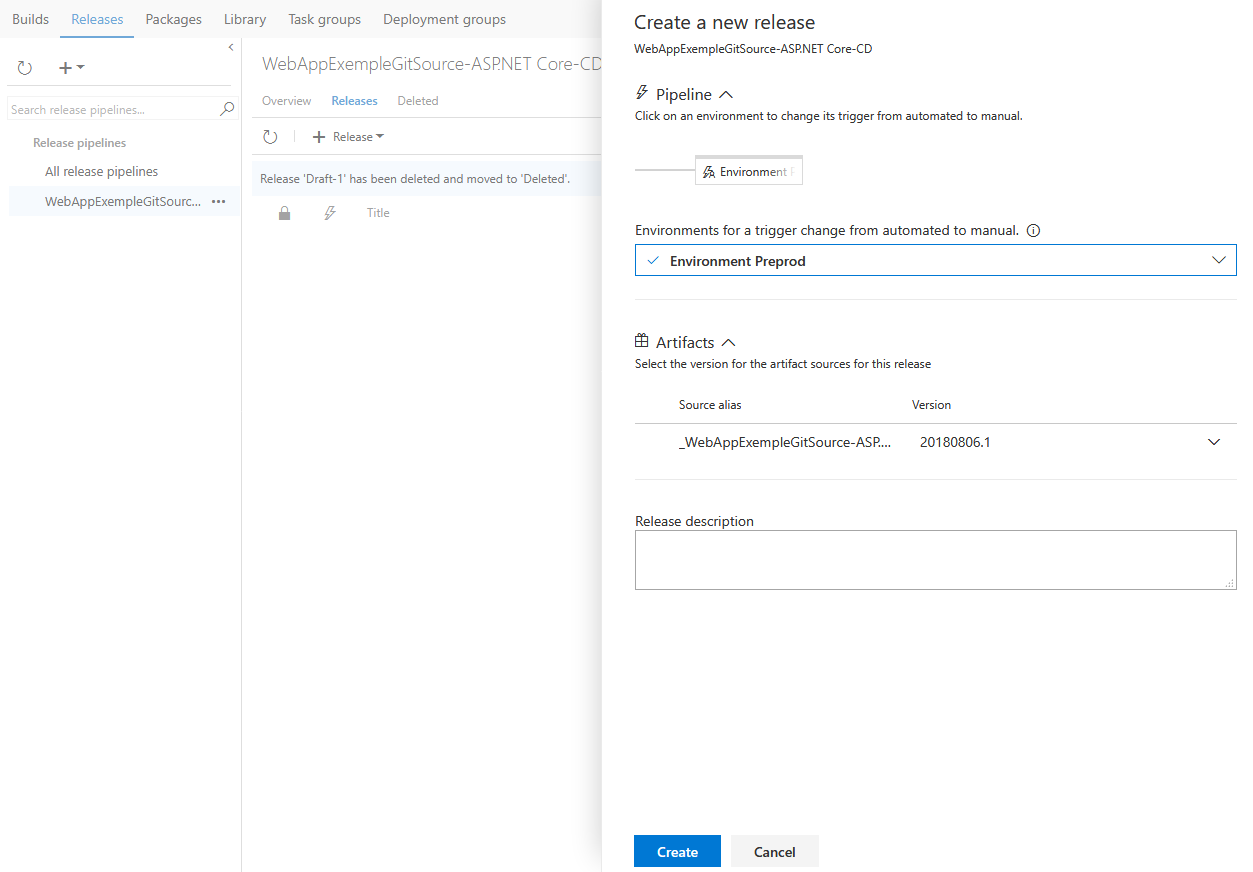
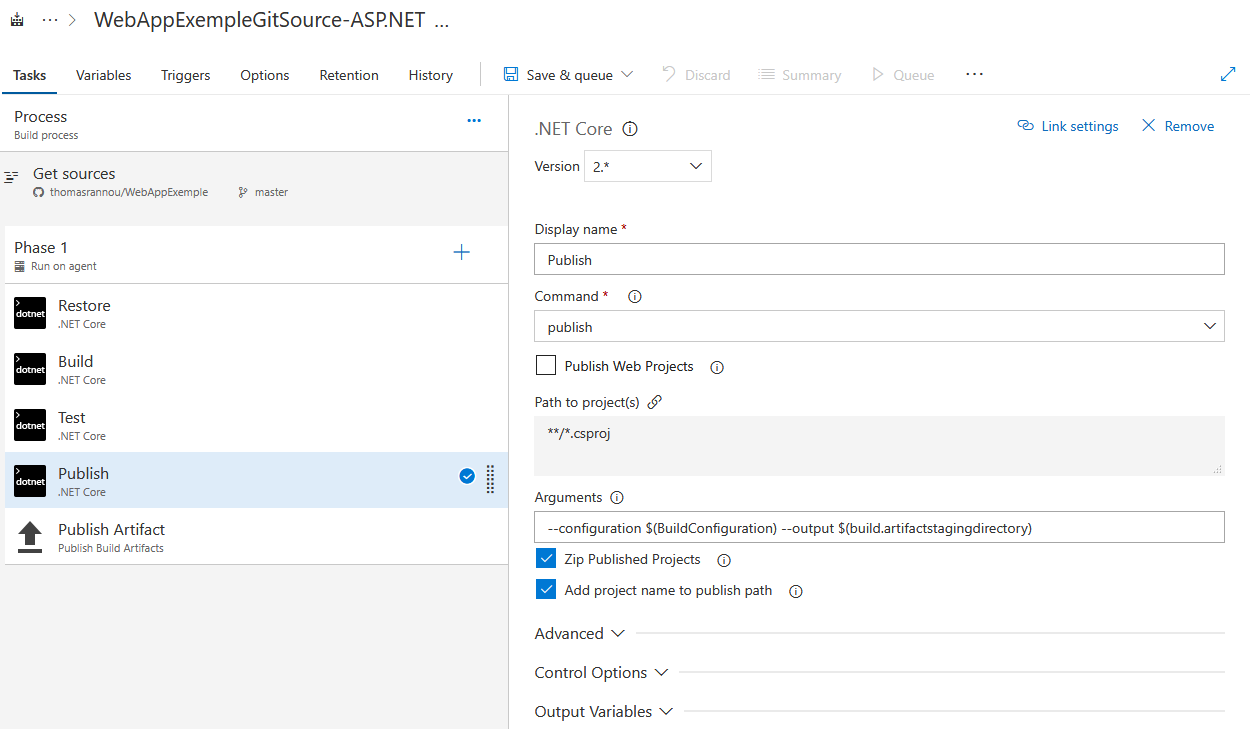
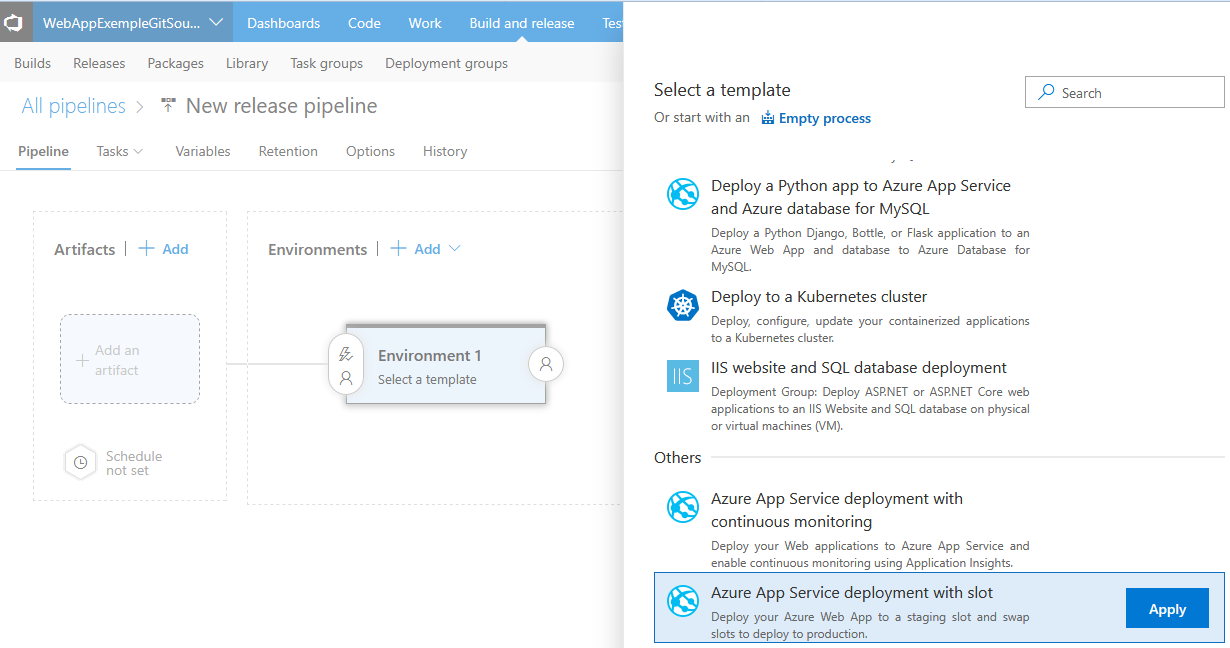
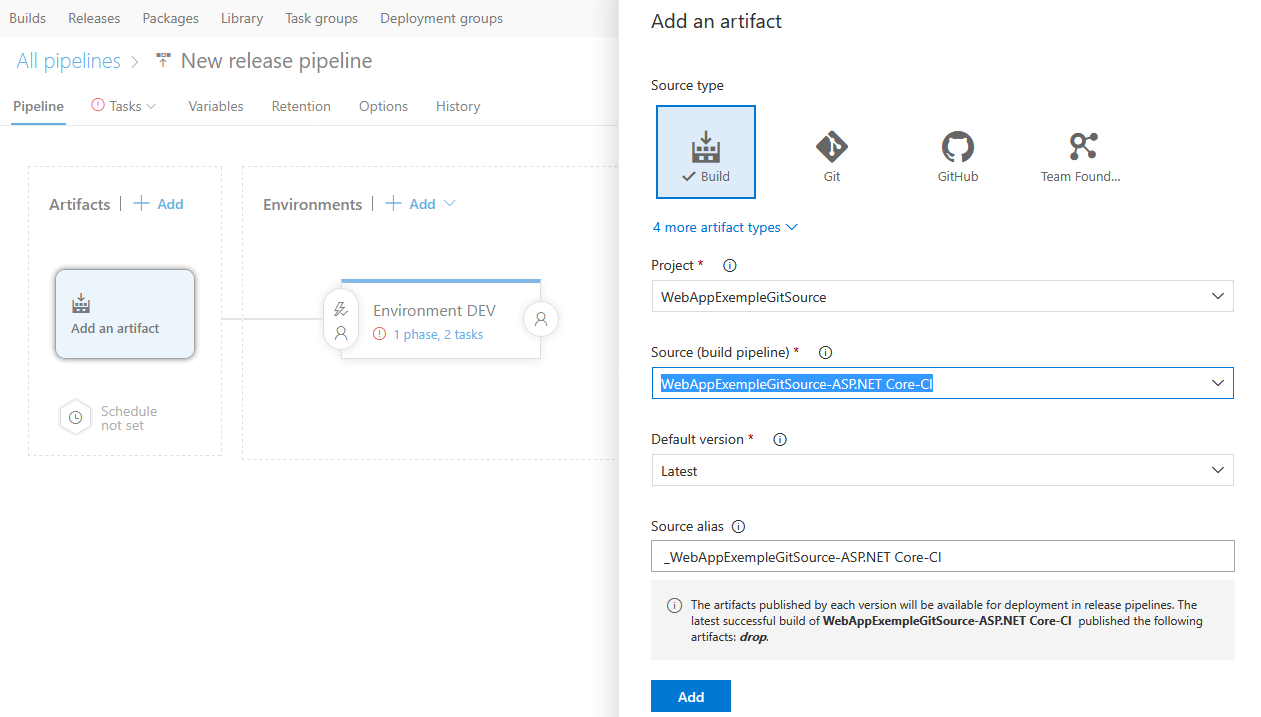
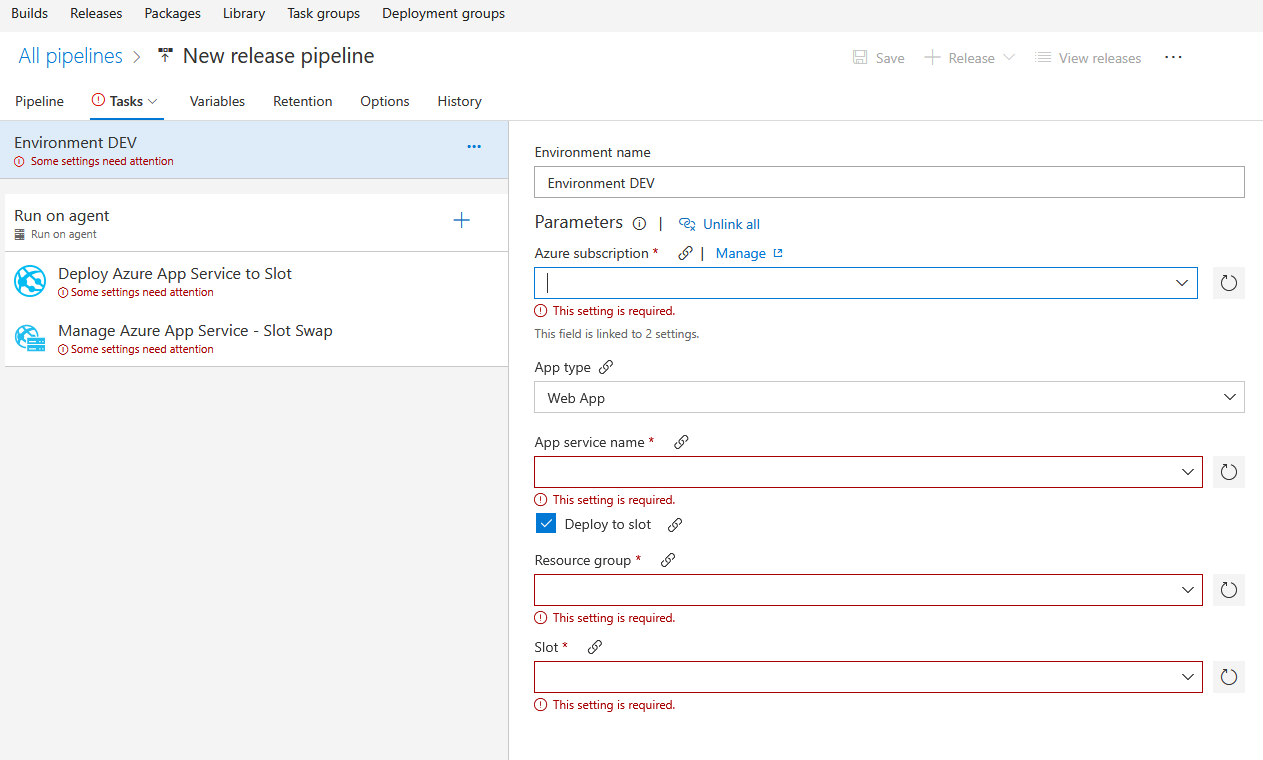
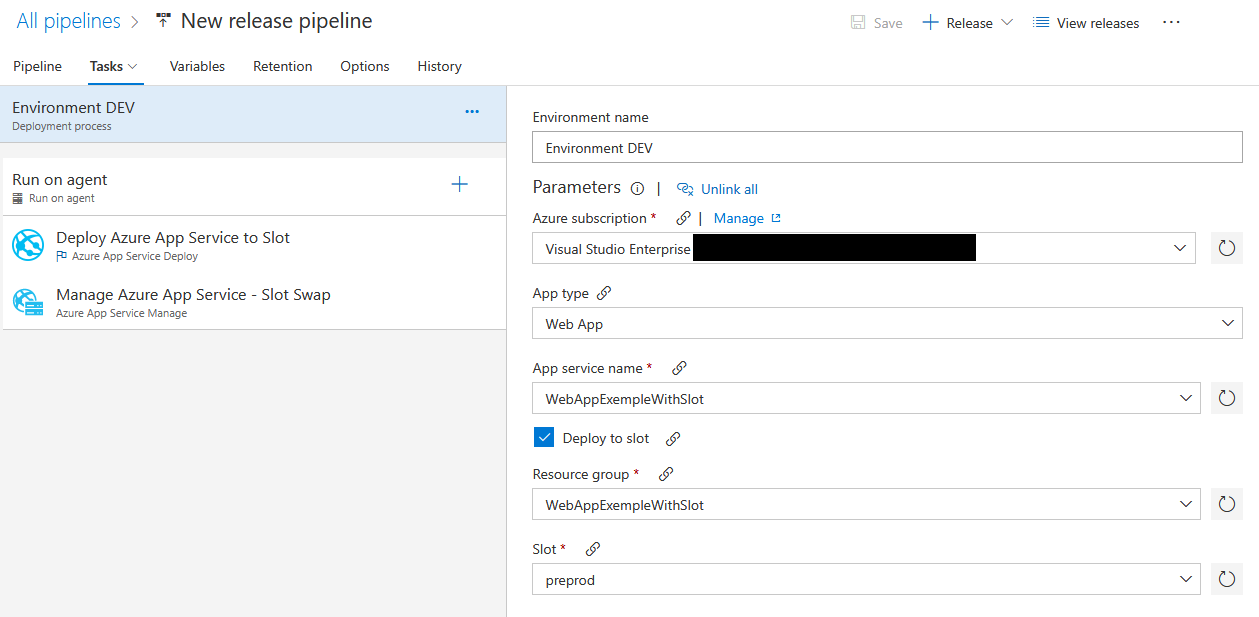
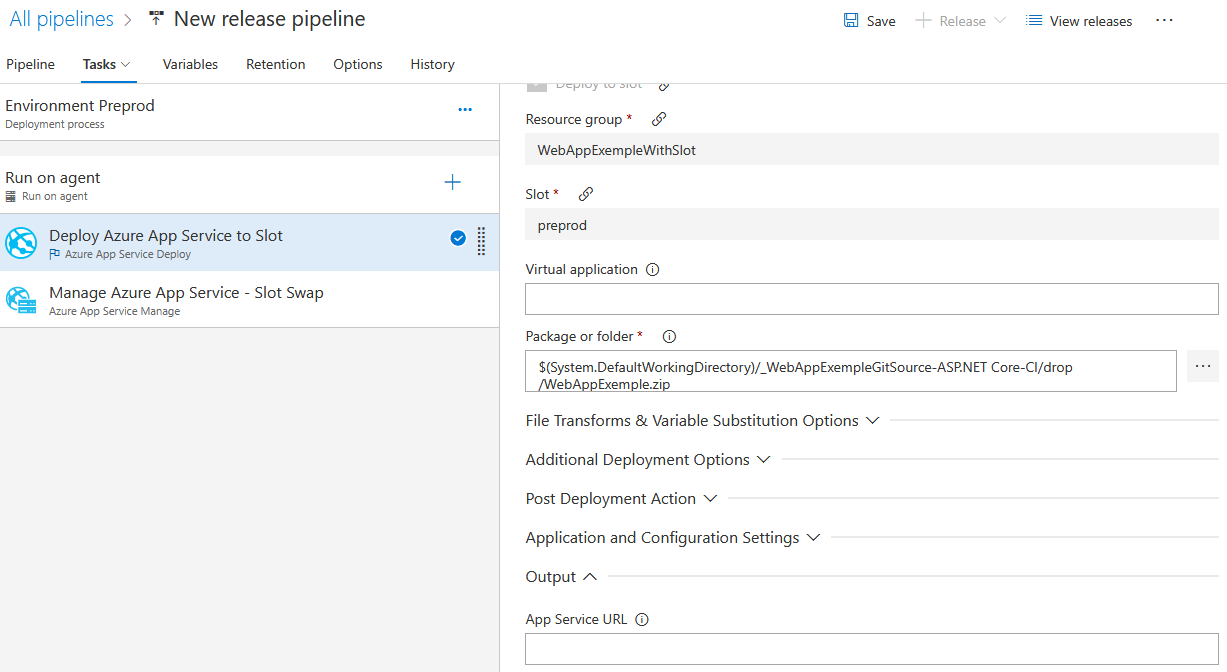
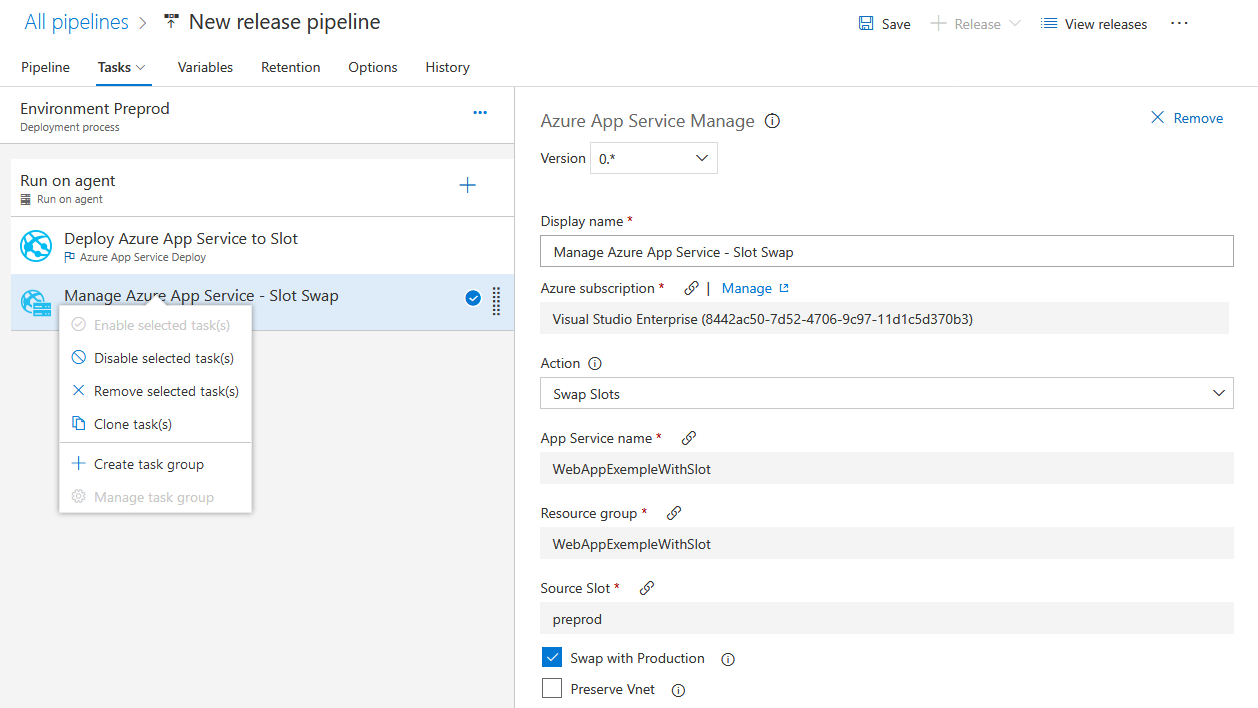
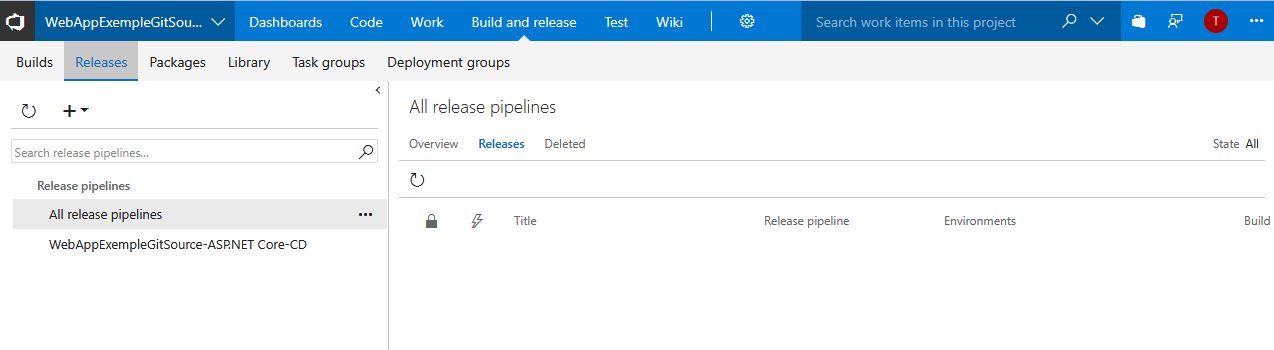
 Passons à la configuration de ma release !
Passons à la configuration de ma release !



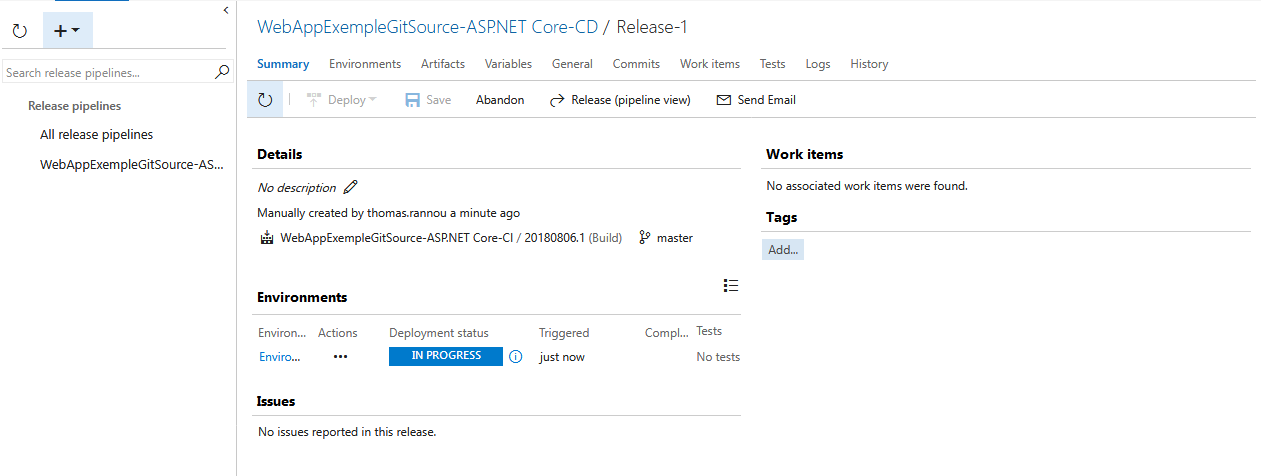
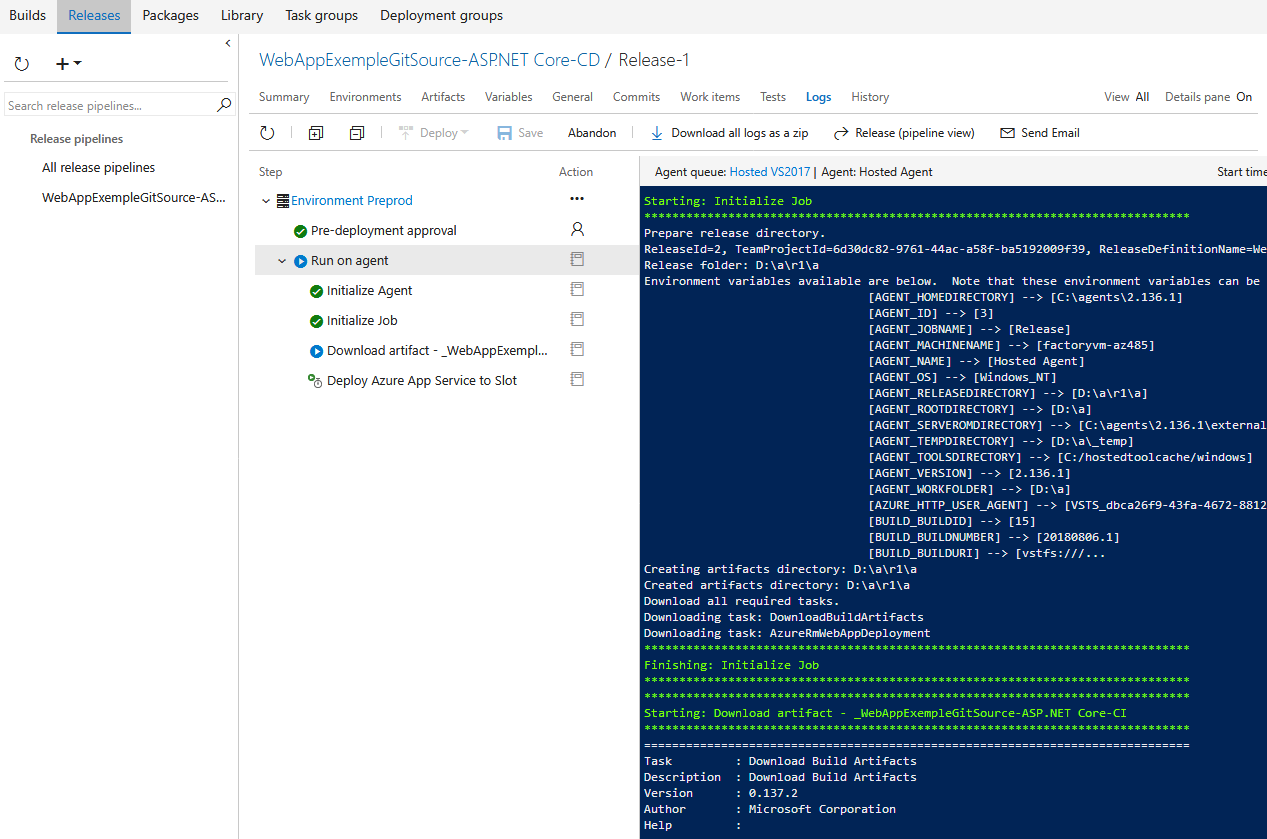
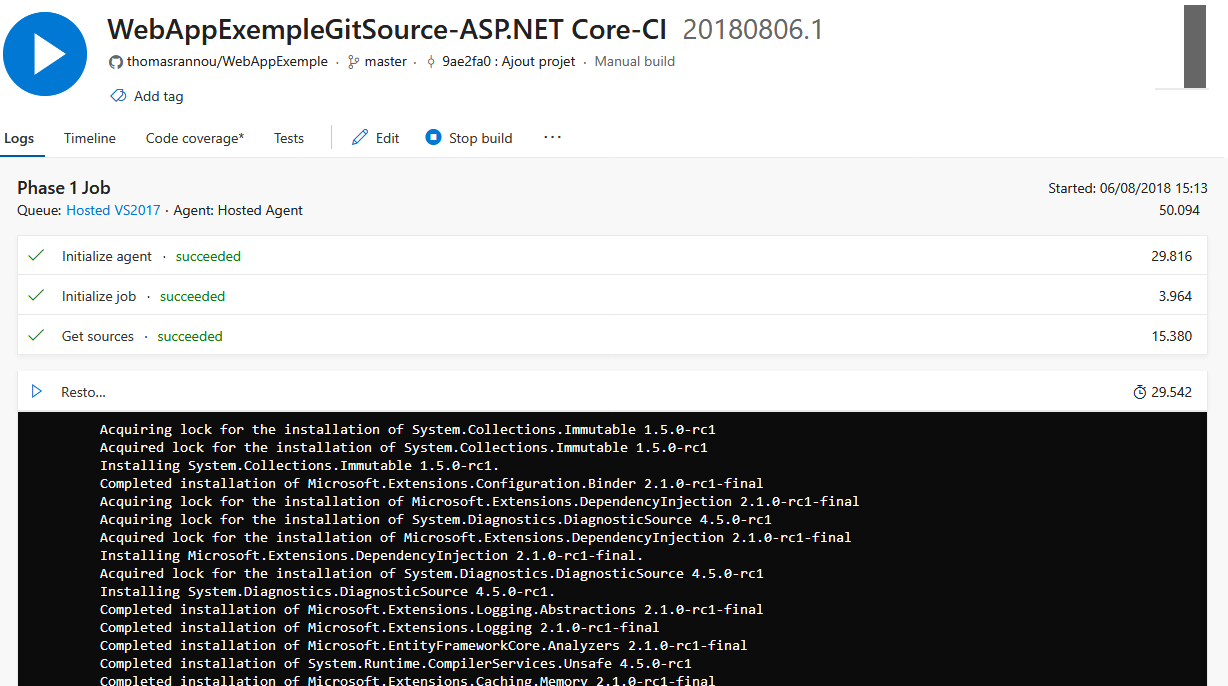
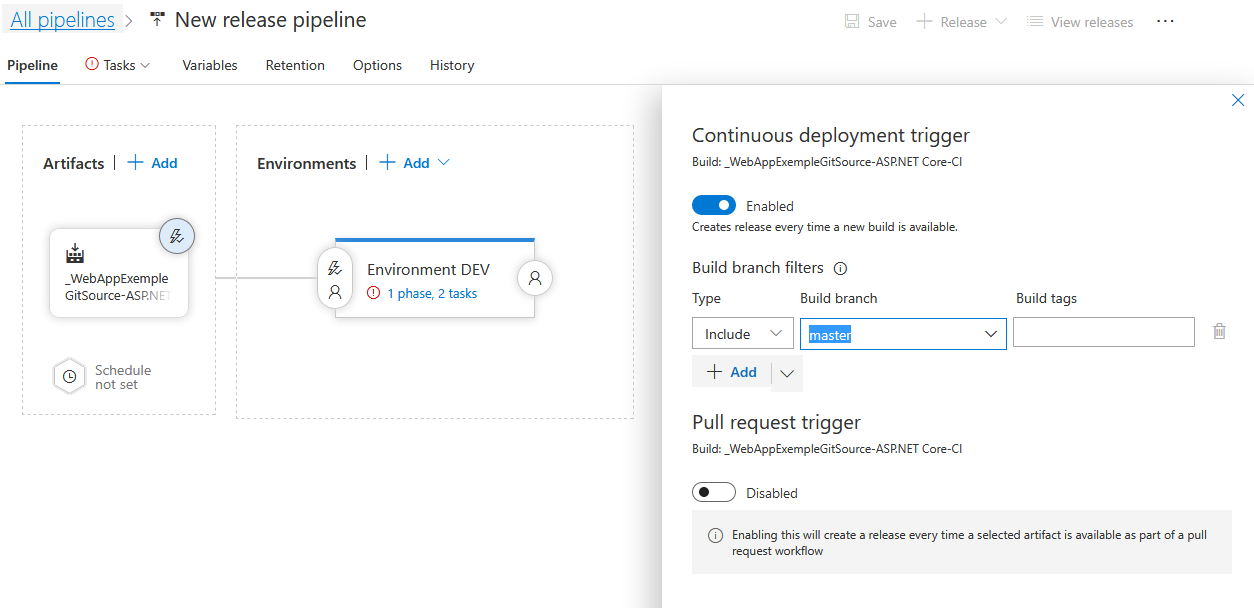
 J’effectue une demande de déploiement :
J’effectue une demande de déploiement :